こういった疑問に答えます。
本記事の内容
- google fontsのレンダリングを妨げるリソースの除外の改善
- フォントファイルをサーバーに置いて使うと読み込みが速い
Webエンジニア歴1年
WordPressの運営&立ち上げ70サイト以上かかわっている
こういった私が解説していきます。
1. google fontsのレンダリングを妨げるリソースの除外を改善
- その①:まずは通常の読み込み方を確認
- その②:PageSpeed Insightsで確認
その①:まずは通常の読み込み方を確認
そんなの知ってるよという方は飛ばしてください
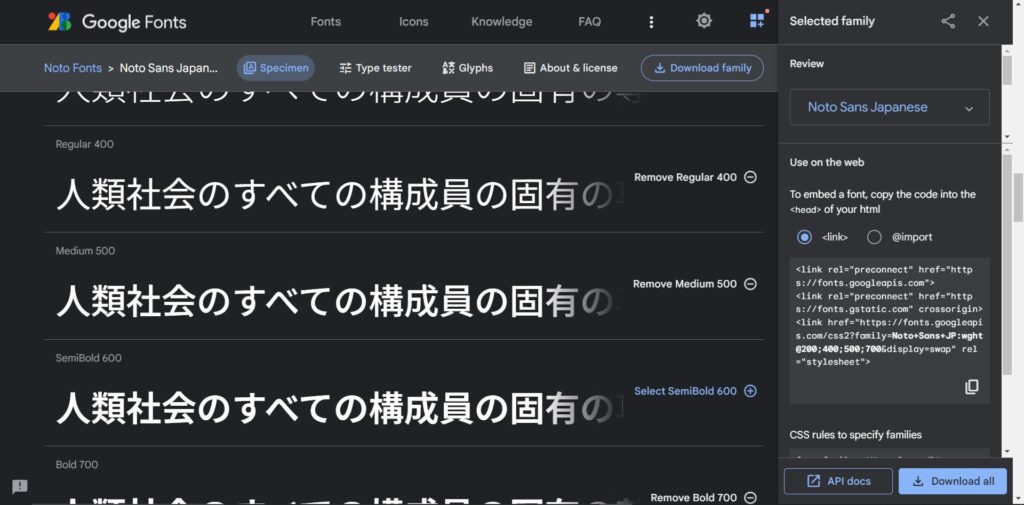
まずは、google fontsから使いたいフォントを選択します。
次に、右上のアイコン『View selected families』を押して、貼り付け用コードをコピーします。

最後にheadタグ内に貼り付ければフォントを使えますよね。
|
1 2 3 |
<head> <link href="https://fonts.googleapis.com/css2?family=Anonymous+Pro:wght@400;700&family=Noto+Sans+JP:wght@400;700&display=swap" rel="stylesheet"> </head> |
googleが推奨している読み込み方では、ページスピードはどうなるでしょうか?
その②:PageSpeed Insightsで確認
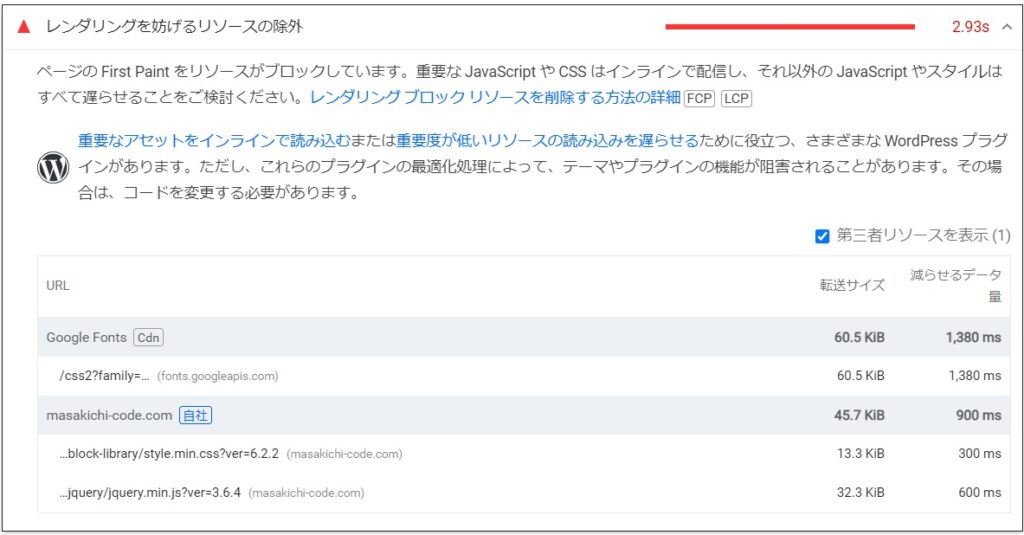
通常の読み込み方で、PageSpeed Insightsを見たのが下の画像です。

がっつり改善提案が出ているのが分かります。
推奨されている読み込み方で、改善できる項目として出ているのは面白いですね。
まあ、出ているので改善していきましょう。
2. フォントファイルをサーバーに置いて使うと読み込みが速い
- その①:結果、サーバー内に置くと速い
- その②:フォントファイルをサーバー内に置くやり方
その①:結果、サーバー内に置くと速い
あれこれ試した結果
結果として、フォントファイルをサーバー内に置くとサイトスピードが上がりました。
フォントファイルをダウンロードしてから、使うまでを説明していきますね。
その②:フォントファイルをサーバー内に置くやり方
まずはフォントファイルをダウンロードする
woffファイルへ変換する
次にダウンロードしたttf、otfファイルをwoffに変換します。
https://convertio.co/ja/woff-converter/

woffはttfやotfよりも圧縮率が高いので、よりファイルを軽くできます。
余裕のある方はwoff2というより圧縮率の高いファイル形式へ変換するのも良いかと思います。
FTPでサーバーにwoffをアップロードする
woffへ変換できたら、次はサーバーにアップロードしましょう。
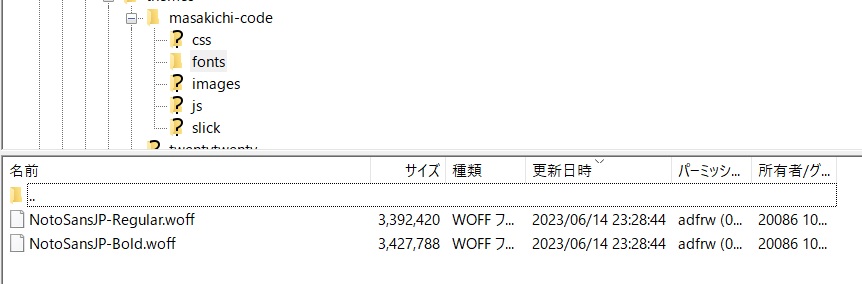
cssフォルダと同じディレクトリに『fonts』フォルダを作成して入れていきましょう。

今回はfont-weightが400と700のものをアップロードして使っていきますね。
CSSでフォントを使えるようにする
次に、CSSにフォントを使えるように指定していきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
@font-face{ font-display: swap; font-weight: 400; font-style: normal; font-family: 'Noto Sans JP'; src: url("../fonts/NotoSansJP-Regular.woff") format("woff"); } @font-face{ font-display: swap; font-weight: 700; font-style: normal; font-family: 'Noto Sans JP'; src: url("../fonts/NotoSansJP-Bold.woff") format("woff"); } |
font-display: swap;はテキストは表示しておいて、順次指定したフォントに切り替えるものです。
font-weightは、srcに入れたフォントファイルと同じ太さを入れておきます。
font-familyにはgoogle fontsの名前を入れておきます。
srcにはフォントファイルを相対パスでいれて、formatにファイルタイプを入れます。
srcは下のように複数入れることもでき、先頭から読み込まれます。
ブラウザで対応していなければ、2番目、3番目と順番に読み込まれていきます。
|
1 2 3 |
@font-face{ src: url("../fonts/NotoSansJP-Bold.woff2") format("woff2"), url("../fonts/NotoSansJP-Bold.woff") format("woff"), url("../fonts/NotoSansJP-Bold.ttf") format("truetype"); } |
ここまでやって、肝心のPageSpeed Insightsはどうなったでしょうか?

速くなっていますね。
以上、google fontsのレンダリングを妨げるリソースの除外の改善をご紹介しました。
ではまた。