『PC用画像とスマホ用画像で切り替えてスライダーさせたい』
こういった疑問に答えます。
本記事の内容
- 繰り返しフィールドの画像からswiper表示するやり方
- PC用画像とスマホ用画像を切り替えてスライダーさせるやり方
Webエンジニア歴2年
WordPressの運営&立ち上げ70サイト以上かかわっている
こういった私が解説していきます。
1. 繰り返しフィールドの画像からswiper表示するやり方
- その①:プラグイン『SCF』の繰り返しフィールドを使う
- その②:swiper用のコードを書く
その①:プラグイン『SCF』の繰り返しフィールドを使う
インストールしてなければしましょう
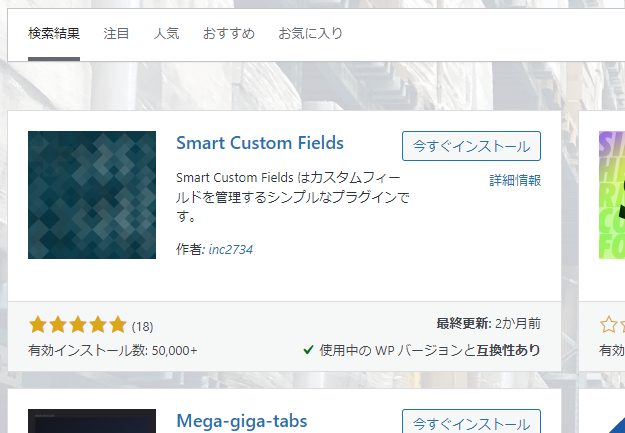
WordPress管理画面のメニュー『プラグイン』⇒『新規プラグインを追加』から『SCF』と検索します。

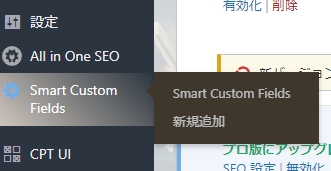
『今すぐインストール』⇒『有効化』をすると、メニューに『Smart Custom Fields』が出てきます。

フィールドを作成していきます
『Smart Custom Fields』から『新規追加』でカスタムフィールドの作成画面に入ります。
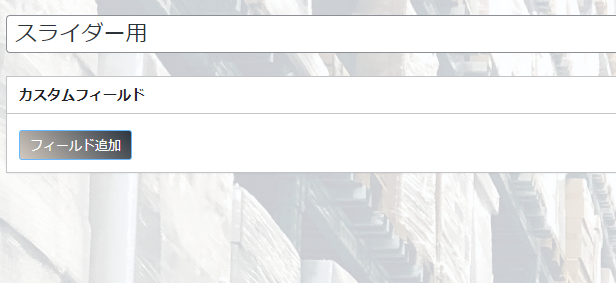
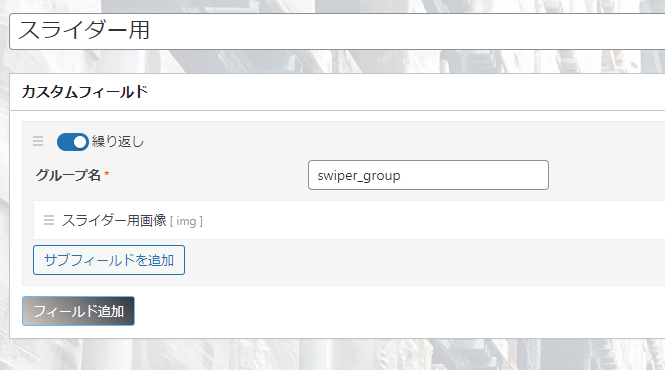
タイトルを入力して『フィールドを追加』ボタンを押します。

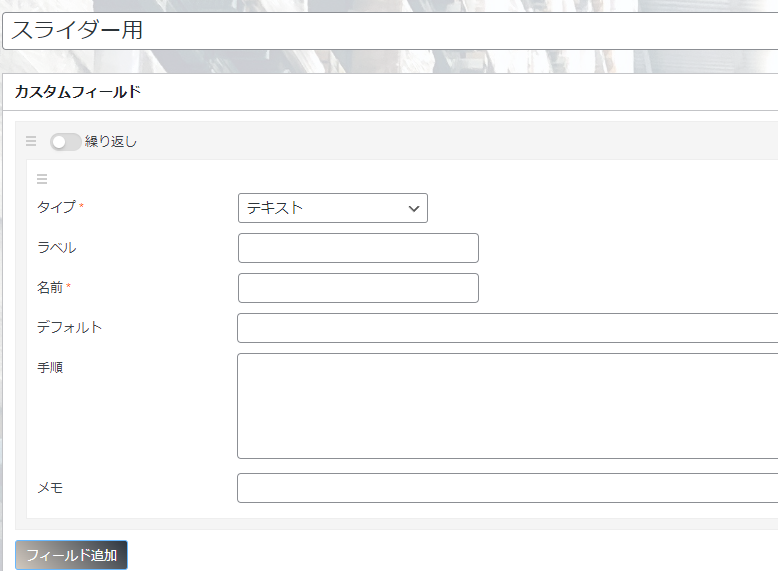
するとフィールドが表示されます。

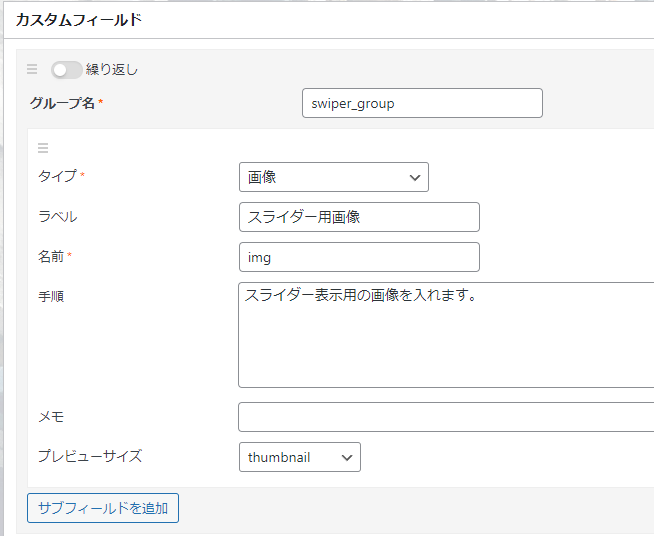
左上の『繰り返し』をクリックして、繰り返し用フィールドを入力していきましょう。

グループ名はコードで使うので英語で入力しましょう。
タイプはプルダウンから『画像』を選択します。
ラベルは分かりやすい名前にしておきます。
必要なら手順も入れておくと丁寧ですね。
プレビューサイズは大きいと見づらくなるので『thumbnail』にしています。
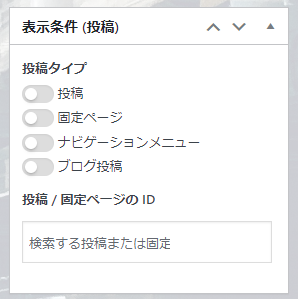
ここまで出来たら表示させたい場所を選びます。

カスタム投稿タイプを追加していると自動で項目が出てくるので便利ですね。
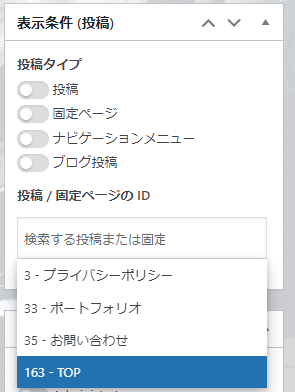
『検索する投稿または固定』をクリックするとページ一覧が表示されます。

このページだけ表示したい!という場合に使いましょう。
私は『TOPページ』を選択しました。
※設定したいページIDだけでなく、固定ページや投稿ページなどのラジオボタンは選択しておきましょう
ここまで出来たら『公開』を押しましょう。
ちなみに、他の表示条件(プロフィール・タクソノミー・オプションページ)もありますが、今回は飛ばしますね。
実際に繰り返しフィールドに画像を入れていきます
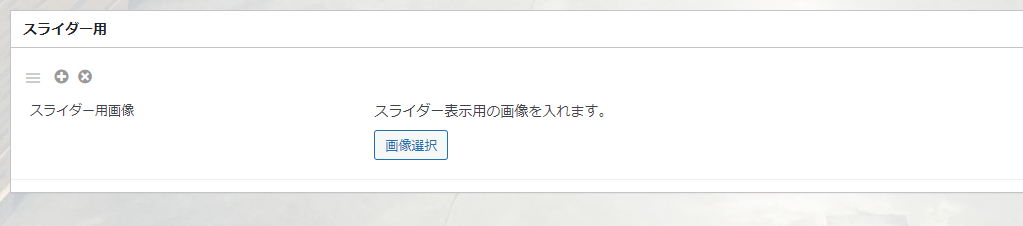
設定したページの管理画面を見てみると、表示されているかと思います。

『画像選択』でメディアから画像を入れましょう。
1枚入れたらプラスボタンを押してフィールドを追加します。

間違えて追加した場合は✕ボタンで削除できます。
そして、画像を追加し終わったら更新しましょう。
次からはコードを調整して表示させていきます。
その②:swiper用のコードを書く
まずはswiperの読み込みをしていきます。
下記は読み込ませている例です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
// functions.phpに書くコード function mytheme_scripts() { // 出来ればほかのcssより先に読み込ませる if(is_front_page()){ // 固定ページならis_page('news')とか適宜変える // swiper用css(サーバーに落として使う場合) wp_enqueue_style('swiper-css', get_template_directory_uri() . '/assets/swiper/swiper-bundle.min.css', array(), '8.4.7' ); // swiper用css(npmで読み込ませる場合) wp_enqueue_style('swiper-css', '//cdn.jsdelivr.net/npm/swiper@8.4.7/swiper-bundle.min.css', array(), '8.4.7' ); } // ~ほかのcss~ // jsここから wp_deregister_script('jquery'); wp_enqueue_script('jquery', 'https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js'); if(is_front_page()){ // swiper用jsライブラリ(サーバーに落として使う場合) wp_enqueue_script( 'swiper', get_template_directory_uri() . '/assets/swiper/swiper-bundle.min.js', array( 'jquery' ), '8.4.7'); // swiper用js(npmで読み込ませる場合) wp_enqueue_script('swiper', '//cdn.jsdelivr.net/npm/swiper@8.4.7/swiper-bundle.min.js', array( 'jquery' ), '8.4.7'); } // ~ほかのjs~ } add_action( 'wp_enqueue_scripts', 'mytheme_scripts' ); |
現状(2024年5月17日時点)ではバージョン8.4.7で安定しているので、使っています。
ダウンロードして使う場合は公式サイトから落としてきます。

『swiper-bundle.min.js』をクリックするとソースコードが表示されるので、名前を付けて保存します。
同様に『swiper.min.css』も保存しましょう。
無駄な改行やスペースを除いているので容量が軽いminがおすすめです。
ファイルにswiper用のコードを書いていきます。
バージョン8.4.7用のコードはこんな感じです。
swiper側で用意しているクラス名を変更すると、動作しなくなるので注意です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<div class="swiper"> <div class="swiper-wrapper"> <div class="swiper-slide"> <img class="" src="1枚目" /> </div><!-- swiper-slide --> <div class="swiper-slide"> <img class="" src="2枚目" /> </div><!-- swiper-slide --> <div class="swiper-slide"> <img class="" src="3枚目" /> </div><!-- swiper-slide --> </div><!-- swiper-wrapper --> </div><!-- swiper --> |
カンタンな感じだとこれだけで済みますが、適宜スタイルを当てて使いたいので、私はこうしています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<div class="swiper kv_swiper"> <div class="swiper-wrapper"> <div class="swiper-slide"> <div class="swiper_item"> <img class="" src="1枚目" /> </div><!-- /.swiper_item --> </div><!-- swiper-slide --> <div class="swiper-slide"> <div class="swiper_item"> <img class="" src="2枚目" /> </div><!-- /.swiper_item --> </div><!-- swiper-slide --> <div class="swiper-slide"> <div class="swiper_item"> <img class="" src="3枚目" /> </div><!-- /.swiper_item --> </div><!-- swiper-slide --> </div><!-- swiper-wrapper --> </div><!-- swiper --> |
中にクラス『swiper_item』のdivタグを入れて調整しています。
なぜなら、swiper側で用意しているswiper-slideにスタイルを当ててうまく動作しなくなった経験があるからです。
このコードをベースに繰り返しフィールド用にしたのがこちら⇩
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<?php $group = SCF::get('swiper_group'); // SCFの繰り返しを取得 $group_count = count($group); // 繰り返しの数を取得 $key_number = 0; // スライドカウント用 if($group_count !== 1 && $group_count !== 0){// $groupが0でも1でもない場合 echo '<div class="swiper kv_swiper">'; echo '<div class="swiper-wrapper">'; foreach ($group as $fields ){ $key_number++; $img = $fields['img']; if ( isset( $img ) && !empty( $img ) ) { // 画像が入っているフィールドだけ表示する echo '<div class="swiper-slide swiper-slide'. $key_number.'">'; echo '<div class="swiper_item">'; echo '<img src="'. wp_get_attachment_url($img). '" alt="キー画像'. $key_number. '" />'; echo '</div><!-- swiper_item -->'; echo '</div><!-- swiper-slide -->'; } } echo '</div><!-- swiper-wrapper -->'; echo '</div><!-- swiper kv_swiper -->'; }else{ foreach ($group as $fields ){ $img = $fields['img']; if ( isset( $img ) && !empty( $img ) ) { echo '<div id="kv" class="kv_image" style="background-image: url('. wp_get_attachment_url($img). ');"></div><!-- kv_image -->'; } } } ?> |
一応jsコードも書いておきますね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
window.addEventListener('load', function() { const kv_swiper = new Swiper(".kv_swiper", { speed: 300, slidesPerView: 1, initialSlide: 0, // スライドの開始位置 direction: "horizontal", loop: true, // 無限にスクロールするための設定 loopedSlides: 6, // 追加されるループスライドの数 loopAdditionalSlides: 6, // 最初と最後のスライドのアニメーションを無効にする centeredSlides : true, autoplay: { delay: 6000, disableOnInteraction: false, waitForTransition: false, }, speed: 2000, // 2秒かけてスライド // speed: 600, // 2秒かけてスライド breakpoints: { // 768px以上の場合 768: { slidesPerView: 2.5, // 6枚のスライドを表示 spaceBetween: 24, } } }); }); |
補足説明をしていきます
下記コードでSCFを取得しています。
$group_countは、繰り返しフィールド数からスライダーさせるかの判断用です。
また、$key_numberはswiper-slideに追加で入れるクラス用です。
|
1 2 3 4 |
$group = SCF::get('swiper_group'); // SCFの繰り返しを取得 $group_count = count($group); // 繰り返しの数を取得 $key_number = 0; // スライドカウント用 |
ここで実際に繰り返しフィールド数から処理をしています。
|
1 |
if($group_count !== 1 && $group_count !== 0){// $groupが0でも1でもない場合 |
上記の条件に合致したらforeachでスライドを繰り返し出力しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
foreach ($group as $fields ){ $key_number++; $img = $fields['img']; if ( isset( $img ) && !empty( $img ) ) { // 画像が入っているフィールドだけ表示する echo '<div class="swiper-slide swiper-slide'. $key_number.'">'; echo '<div class="swiper_item">'; echo '<img src="'. wp_get_attachment_url($img). '" alt="キー画像'. $key_number. '" />'; echo '</div><!-- swiper_item -->'; echo '</div><!-- swiper-slide -->'; } } |
繰り返しフィールドが1つしかないときはswiperさせず、backgroundとして出力してみました。
|
1 2 3 4 5 6 7 8 |
}else{ foreach ($group as $fields ){ $img = $fields['img']; if ( isset( $img ) && !empty( $img ) ) { echo '<div id="kv" class="kv_image" style="background-image: url('. wp_get_attachment_url($img). ');"></div><!-- kv_image -->'; } } } |
ここまでが、繰り返しフィールドからスライダーにするやり方でした。
長くなりましたが、次からPC用とスマホ用で切り替えるやり方をご紹介していきます。
2. PC用画像とスマホ用画像を切り替えてスライダーさせるやり方
- その①:繰り返しフィールドにスマホ用画像を用意する
- その②:pictureタグで切り分ける
その①:繰り返しフィールドにスマホ用画像を用意する
『Smart Custom Fields』を編集する

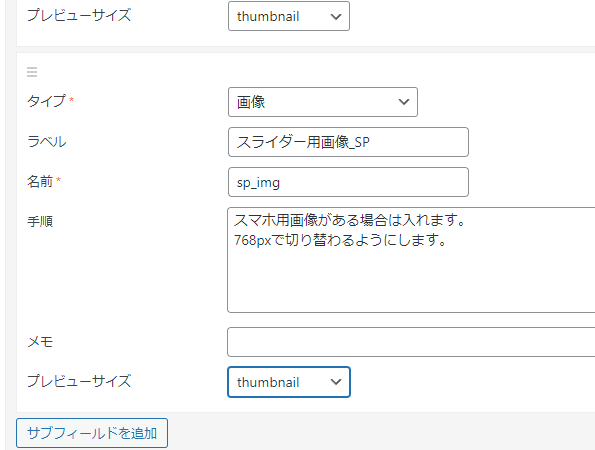
『サブフィールドを追加』ボタンを押しましょう。
するとサブフィールドが追加されるので、最初に追加したときのように入れていきます。
私はこんな感じでいれました。

更新ボタンを押して更新をしたら次に進みましょう。
あともう少しです。
その②:pictureタグで切り分ける
便利なタグを使います。
pictureタグの例です。
上から順に読み込んでいって、画面サイズがあっていればsorceの画像を出します。
そして、違う場合は次のimgタグを表示させます。
|
1 2 3 4 |
<picture> <source srcset="<?php echo get_template_directory_uri(); ?>/assets/images/example_sp.jpg" media="(max-width:768px)" alt=""> <img src="<?php echo get_template_directory_uri(); ?>/assets/images/example.jpg" alt=""> </picture> |
わざわざcssで@media screen and (max-width: 768px )を追加しなくても良いので簡潔に切り替えれるのが嬉しいですね。
このpictureタグを組み込んだ全体が下記です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
$group = SCF::get_option_meta( 'theme-options', 'top_slider' ); $group_count = count($group); // 繰り返しの数を取得 $key_number = 0; if($group_count !== 1 && $group_count !== 0){// $groupが0でも1でもない場合 echo '<div class="swiper kv_swiper">'; echo '<div class="swiper-wrapper">'; foreach ($group as $fields ){ $key_number++; $img = $fields['img']; $sp_img = $fields['sp_img']; if ( isset( $img ) && !empty( $img ) ) { echo '<div class="swiper-slide swiper-slide'. $key_number.'">'; echo '<div class="swiper_item">'; if ( isset( $sp_img ) && !empty( $sp_img ) ) { echo '<picture>'; echo '<source srcset="'. wp_get_attachment_url($sp_img). '" media="(max-width:768px)" alt="スマホ用キー画像'. $key_number. '">'; echo '<img src="'. wp_get_attachment_url($img). '" alt="キー画像'. $key_number. '">'; echo '</picture>'; } else { echo '<picture>'; echo '<img src="'. wp_get_attachment_url($img). '" alt="キー画像'. $key_number. '">'; echo '</picture>'; } echo '</div><!-- swiper_item -->'; echo '</div><!-- swiper-slide -->'; } } echo '</div><!-- swiper-wrapper -->'; echo '</div><!-- swiper kv_swiper -->'; }else{ foreach ($group as $fields ){ $img = $fields['img']; if ( isset( $img ) && !empty( $img ) ) { echo '<div id="kv" class="kv_image" style="background-image: url('. wp_get_attachment_url($img). ');"></div><!-- kv_image -->'; } } } |
PC用画像しかない場合でも差が出ないようにpictureタグで囲んでいます。
『media=”(max-width:768px)”』となっている箇所はレスポンシブ幅に合わせてお使いくださいね。
sorceを追加するとタブレット用と細かく設定できますよ。
以上、繰り返しフィールドに入れた画像をswiperとして表示するやり方をご紹介しました。
ではまた。


