こういった疑問に答えます。
本記事の内容
- imgタグに遅延読み込みする
- backgroundプロパティに遅延読み込みする
- 画像の圧縮ツールで高画質圧縮する
Webエンジニア歴1年
WordPressの運営&立ち上げ70サイト以上かかわっている
こういった私が解説していきます。
1. imgタグに遅延読み込みする
- その①:imgタグに『loading=”lazy”』と入れる
- その②:FV(ファーストビュー)には指定しない
その①:imgタグに『loading=”lazy”』と入れる
ホントにそれだけ?
ホントにimgタグにloading=”lazy”と入れるだけで遅延読み込みされます。
次のような感じで使っています。
|
1 2 |
/* imgタグへの遅延読み込み */ <img loading="lazy" src="<?php echo esc_url(get_template_directory_uri());?>/assets/images/○○○.jpg" alt="サンプル画像"> |
その②:FV(ファーストビュー)には指定しない
FVってなに?
FVとは、サイトを訪れたときに最初に見れる部分です。
ヘッダーやキービジュアルなどがFVにあたります。
なぜFVには指定しないの?
FVに遅延読み込みすると表示されるまでの待ち時間が発生するからですね。
また、表示されるまで3秒以上かかると半分は直帰するなんて言われています。
さらにLCP(Largest Contentful Paint)と呼ばれる『メインコンテンツの読み込み速度』にも影響してきます。
そのため、FVの画像には遅延読み込みしない方が良いです。
2. backgroundプロパティに遅延読み込みする
- その①:『lazysizes』を使う
- その②:実際に指定する
その①:『lazysizes』を使う
lazysizesとは?
遅延読み込みさせるためのjsです。
classに『lazyload』とdata-srcにファイルパスを指定するだけで、カンタンに遅延読み込みをしてくれます。
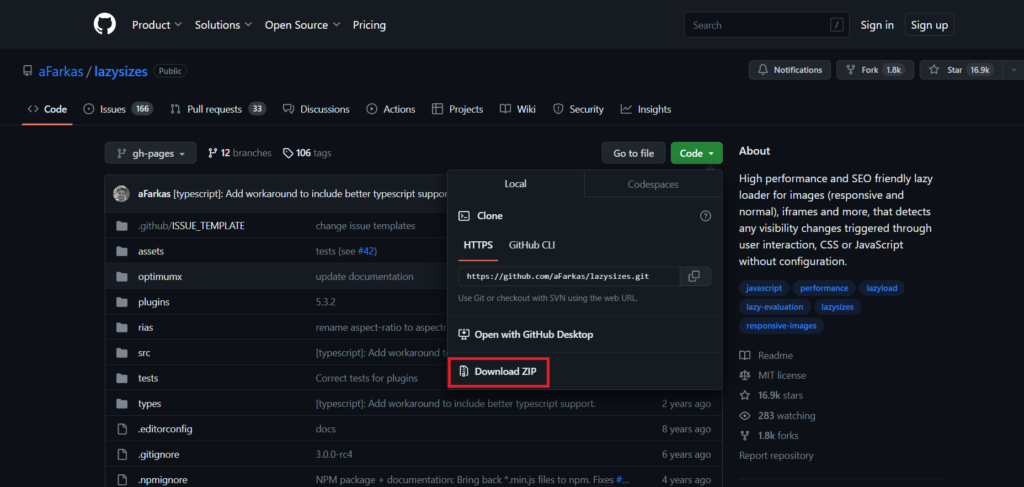
下記からダウンロードしてみてください。
https://github.com/aFarkas/lazysizes

使うのは『lazysizes.min.js』と『ls.unveilhooks.js』です。
lazysizes.min.js単体だとimgタグにloading=”lazy”するのと一緒です。
ls.unveilhooks.jsとセットで使うことでbackgroundの背景画像にも遅延読み込みできます。
その②:実際に指定する
まず読み込みする
HTMLファイルで読み込みする場合は下記のように書きます。
|
1 2 3 4 |
/* HTMLファイルで読み込み */ ~bodyの閉じタグより前~ <script src="lazysizes.min.js"></script> <script src="ls.unveilhooks.min.js"></script> |
functions.phpで読み込みする場合は下記のように書きます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
/* functions.php */ function my_styles() { // CSS読込み wp_register_style( 'reset-name', get_template_directory_uri() . '/css/reset.css?'.date('YmdHi'), array(), ); wp_enqueue_style( 'style-name', get_template_directory_uri() . '/css/style.css?'.date('YmdHi'), array('reset-name'), ); // js読込み wp_enqueue_script( 'jquery-js', 'https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js', array( 'jquery' ), '3.1.1', true ); wp_enqueue_script( 'fadein-script', get_template_directory_uri() . '/js/fadeIn.js', array( 'jquery' ), '20220901', true ); wp_enqueue_script( 'drawer-script', get_template_directory_uri() . '/js/drawer.js', array( 'jquery' ), '20220905', true ); // 遅延読み込み用 wp_enqueue_script( 'lazysizes-script', get_template_directory_uri() . '/js/lazysizes.min.js', array( 'jquery' ), '20230529', true ); wp_enqueue_script( 'unveilhooks-script', get_template_directory_uri() . '/js/ls.unveilhooks.min.js', array( 'jquery' ), '20230529', true ); } add_action( 'wp_enqueue_scripts', 'my_styles' ); |
指定のやり方
classに『lazyload』と付けて、『data-bg=”〇〇〇”』のようにいれます。
読み込みが終わったらlazyloadがlazyloadedに置き換わり、data-bgの画像が表示されます。
|
1 2 |
/* 背景遅延読み込み */ <div class="sample-bg lazyload" data-bg="<?php echo esc_url(get_template_directory_uri());?>/assets/images/○○○.jpg"></div> |
3. 画像の圧縮ツールで高画質圧縮する
- その①:画像は圧縮しておく
- その②:ラッコツールをご紹介
その①:画像は圧縮しておく
画像のファイルサイズは小さくしておく
画像のファイルサイズが3MBを超えていると表示まで時間がかかってしまいます。
欲をいうと1MB以下にしておきたいですね。
次に紹介するツールでは、高画質な圧縮ファイルを生成できました。
その②:ラッコツールをご紹介
ラッコツールの画像圧縮が最高
TinyPNGをはじめとする圧縮ツールを試してみて、ラッコツールの画像圧縮が控えめに言って最高でしたw
使い方はカンタンで、画像をドラッグ&ドロップして『高』にチェックを入れて圧縮ボタンを押します。
そうすると圧縮されたファイルが下に出てくるのでダウンロードします。

以上、画像の遅延読み込みについてご紹介しました。
ではまた。


