『youtubeやgoogleマップのiframe埋め込みをレスポンシブ対応させたい』『iframe埋め込みのレスポンシブ対応でうまくできない』『iframeの埋め込みで楽にレスポンシブできるやり方があれば知りたい』
こういった疑問に答えます。
本記事の内容
- ・iframeの取得のやり方(youtube・googleマップ)
- ・レスポンシブ対応できるiframeの埋め込み方
- ・もっと楽にレスポンシブ対応できるiframeの埋め込み方
Webエンジニア歴半年
WordPressの運営&立ち上げ70サイト以上かかわっている
こういった私が解説していきます。
1. iframeの取得のやり方(youtube・googleマップ)
- その①:iframeとは?
- その②:カスタム投稿のアーカイブ用ファイルを作る
- その②:youtubeのiframeの取得のやり方
- その③:googleマップのiframeの取得のやり方
その①:iframeとは?
・そもそもiframeって何?
iframeはインラインフレームと言われるHTMLタグです。
会話では『アイフレーム』と言ったりしますね。
iframeはページの中に、別サイトのページや動画などを表示できるのでかなり便利です。
その②:youtubeのiframeの取得のやり方
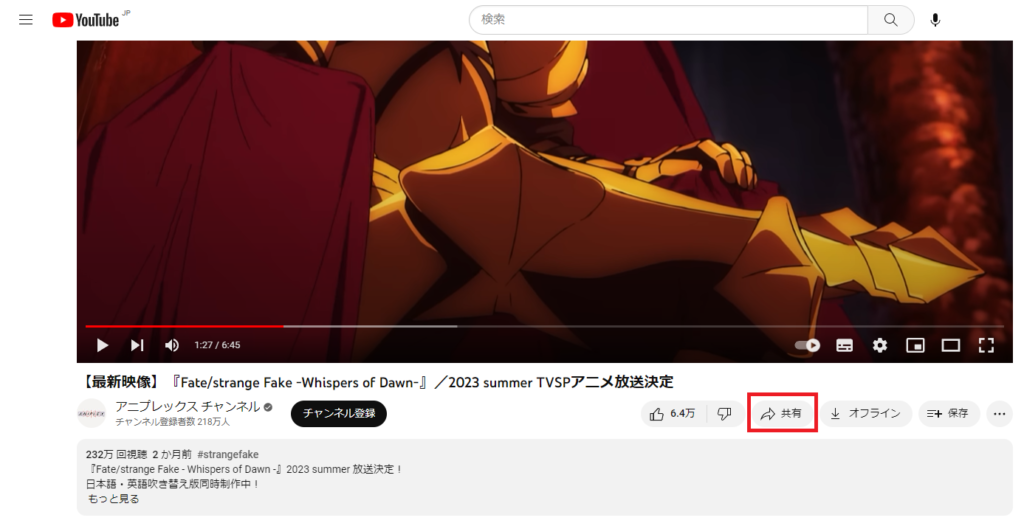
・youtubeを開きます
共有したいyoutube動画で『共有』を押します。

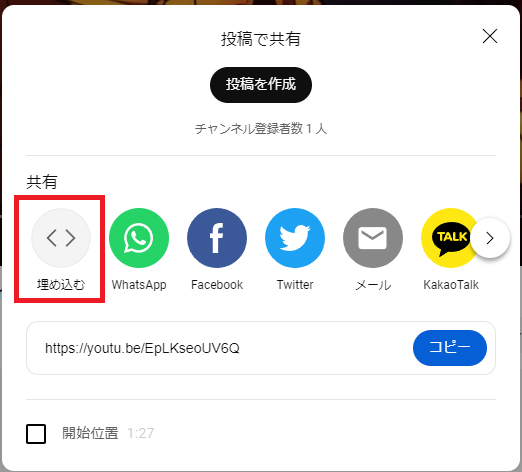
次に、共有の仕方のポップアップが出てくるので、『埋め込む』を押します。

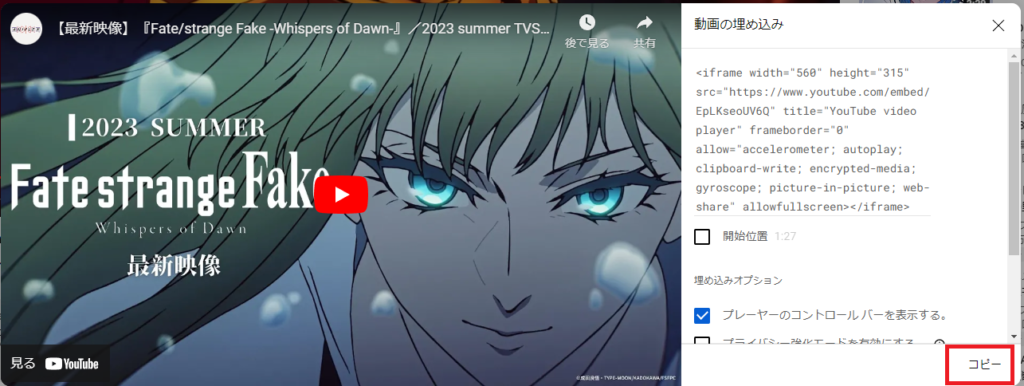
さらに、埋め込み用コードの右下『コピー』を選択します。

これでyoutube用のiframeのコピーが出来ました。
youtubeのiframeの取得のやり方は以上ですので、2. レスポンシブ対応できるiframeの埋め込み方へお進みください。
その③:googleマップのiframeの取得のやり方
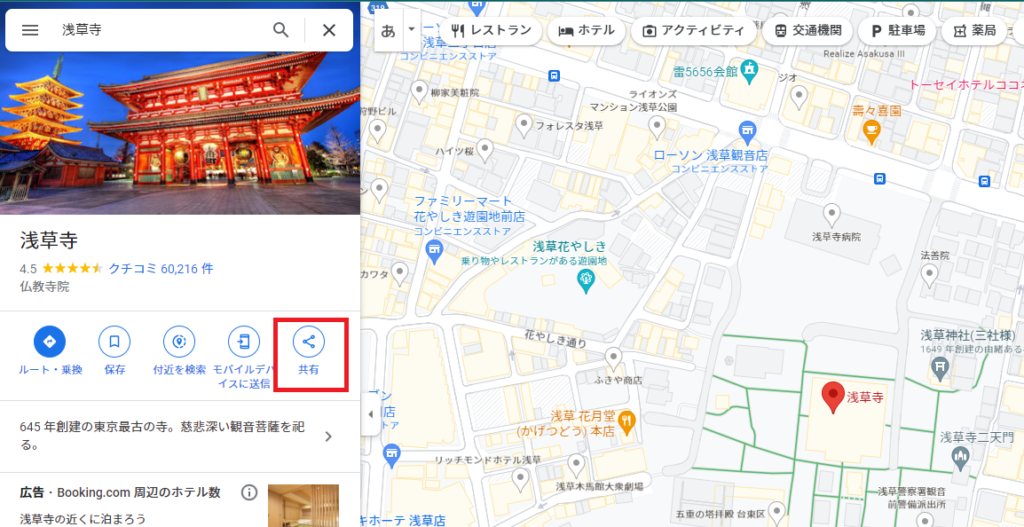
・googleマップを開きます
iframe埋め込みをしたい場所で『共有』を押します。

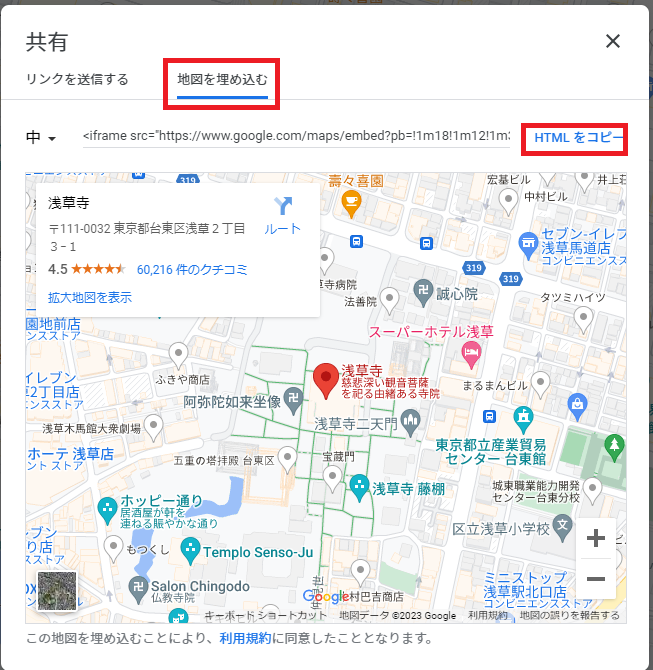
次に『地図を埋め込む』を押して、『HTMLをコピー』を押します。

これでgoogleマップ用のiframeのコピーが出来ました。
2. レスポンシブ対応できるiframeの埋め込み方
- その①:iframeをそのまま埋め込んだ場合
- その②:iframeをレスポンシブ対応で埋め込む
その①:iframeをそのまま埋め込んだ場合
・そのままコピペしてみてください
実は、埋め込みコードにwidthとheightが固定値で入っています。
そのため、画面幅を縮めたときにははみ出してしまいます。
さらに、高さが固定なので、いい感じの縦横比を維持できません。
・解決するコードの書き方があります
次で紹介しているのでぜひ、見ていってください。
その②:iframeをレスポンシブ対応で埋め込む
・解決するコードの書き方
以下のコードのようにしてみてください。
|
1 2 3 4 |
<div class="iframe-wrapper"> <iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.562263575041!2d139.7939329155354!3d35.71238813586953!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188ec1a4463df1%3A0x6c0d289a8292810d!2z5rWF6I2J5a-6!5e0!3m2!1sja!2sjp!4v1677916474861!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade">>/iframe> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
.iframe-wrapper{ width: 100%; position: relative; padding-top: 56.25%; margin: 0 0 20px; } .iframe-wrapper iframe{ width: 100%; height: 100%; position: absolute; top: 0; left: 0; right: 0; bottom: 0; } |
iframeの親要素divを作成し、position: relative;にしてpadding-top: 56.25%;を入れます。
56.25%は縦横比16:9を計算した値ですね。
あとはiframeにpostion: absolute;を指定してあげれば、縦横比を守ってレスポンシブ表示が可能になります。
3. もっと楽にレスポンシブ対応できるiframeの埋め込み方
- その①:aspect比で埋め込める
- その②:サポートされていないosバーションがあるので注意
その①:aspect比で埋め込める
・実はもっと楽な方法があった
aspect-ratioというcssプロパティがあります。
以下、コードの例です。
|
1 2 |
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.562263575041!2d139.7939329155354!3d35.71238813586953!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188ec1a4463df1%3A0x6c0d289a8292810d!2z5rWF6I2J5a-6!5e0!3m2!1sja!2sjp!4v1677916474861!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade">>/iframe> |
|
1 2 3 4 5 6 |
iframe{ width: 100%; height: 100%; aspect-ratio: 16 / 9; } |
この書き方で、iframeをdivタグで囲まなくてもレスポンシブ対応することができますね。
その②:サポートされていないosバーションがあるので注意
・思わぬ落とし穴が。
aspect-ratioによるレスポンシブ対応には注意が必要です。
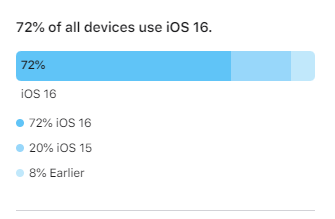
Safariだと、ios15から導入されているcssプロパティなので、それ以前には効きません。
現時点(2023年3月)ですと、10%近くがios15未満ですね。

引用元:https://developer.apple.com/support/app-store/
そのため、2. レスポンシブ対応できるiframeの埋め込み方のpaddingで指定するやり方が無難なようです。
他に良いやり方が見つかりましたら更新していこうと思います。
以上、iframe埋め込みのレスポンシブ対応について紹介しました。


