『カスタムフィールドで期限付きのバナーを表示したい』
『開始日と終了日の期限付きでバナーを表示したい』
『phpファイルではなくWordPress管理画面から設定したい』
『開始日と終了日の期限付きでバナーを表示したい』
『phpファイルではなくWordPress管理画面から設定したい』
こういった疑問に答えます。
本記事の内容
- カスタムフィールドで期限付きのバナー画像の表示するやり方
- カスタムフィールドで期限付き(開始日・終了日)のバナー画像の表示するやり方
Webエンジニア歴1年
WordPressの運営&立ち上げ70サイト以上かかわっている
こういった私が解説していきます。
1. カスタムフィールドで期限付きのバナー画像の表示するやり方
- その①:プラグイン『Smart Custom Fields』を使う
- その②:カスタムフィールドを作成する
- その③:phpファイルで呼び出しする
その①:プラグイン『Smart Custom Fields』を使う
繰り返しフィールドを無料で使えます
ACF(Advanced Custom Fields)は使いやすく愛用していますが、繰り返しフィールドは有料になっています。
そこで、無料で繰り返しフィールドが使えるSCF(Smart Custom Fields)を使っていきます。
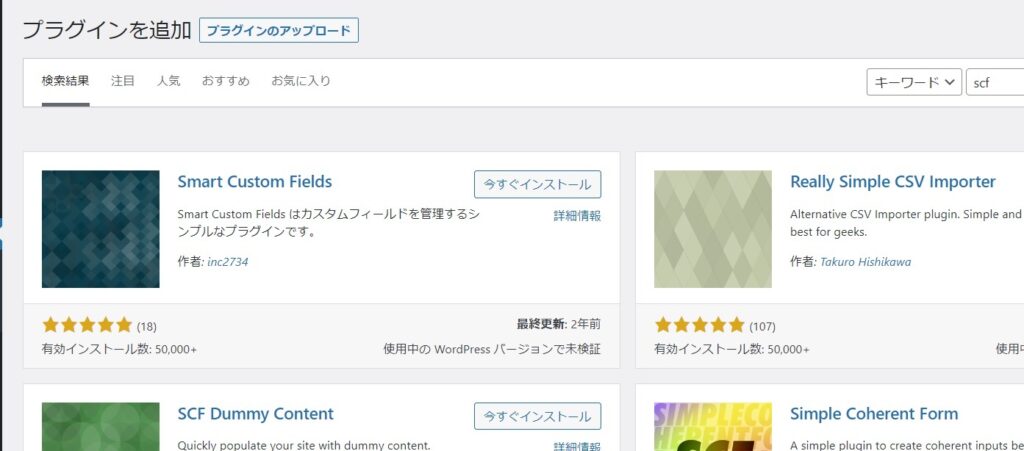
まず、WordPress管理画面の『プラグイン』⇒『新規追加』から検索ボックスで『SCF』と検索します。

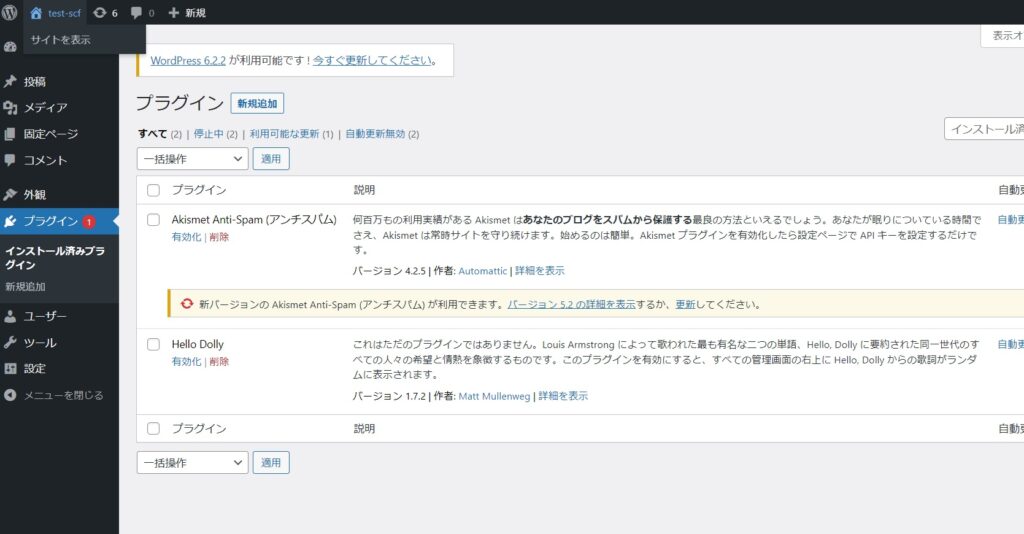
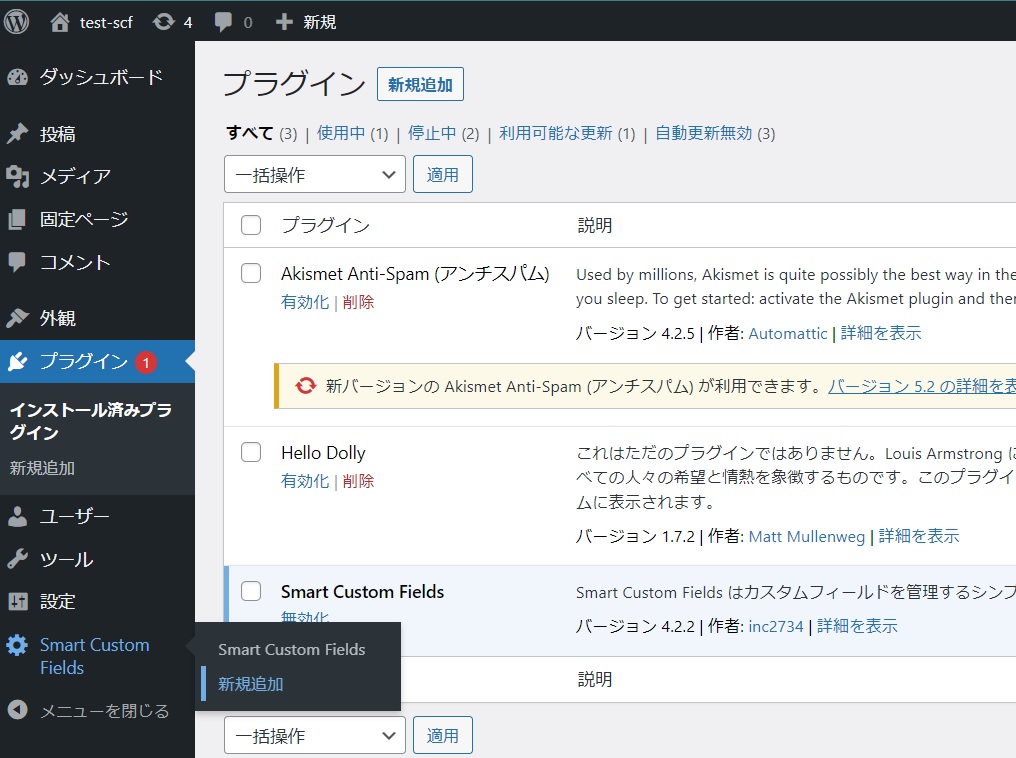
左の黒いメニューに『Smart Custom Fields』と出ているのが分かります。

次からカスタムフィールドを作成していきましょう。
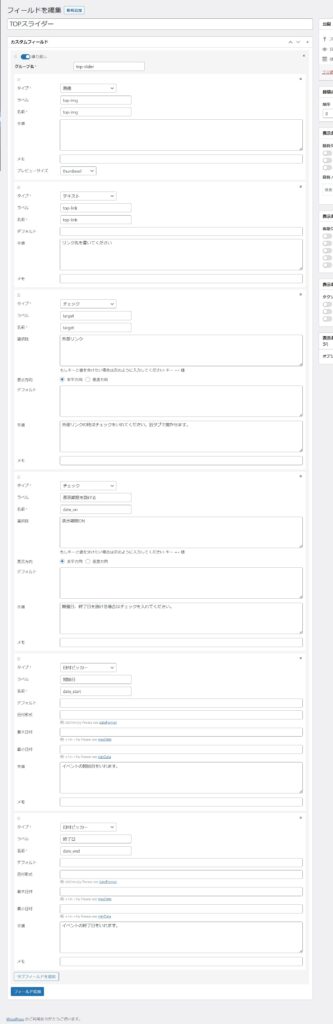
その②:カスタムフィールドを作成する
新規作成をしていきます
TOPページで表示するスライダーを想定して、下記の画像のように設定しました。

その③:phpファイルで呼び出しする
表示するためのコードは下記です
TOPページで呼び出しするコードは下記です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<?php //期間判定の出力フラグ設定 $date_flg = false; $date_format = 'Y-m-d H:i'; //カスタムフィールドの繰り返しを取得 $group = SCF::get('top-slider'); foreach ($group as $fields ){ $date_on = $fields['date_on']; $date_start = $fields['date_start']; $date_end = $fields['date_end']; // 期限にチェックが入っている場合 if($date_on){ // 開始日終了日が入っている場合 if($date_start && $date_end){ $DateTime_start = new DateTime($date_start); $DateTime_end = new DateTime($date_end); $DateTime_now = new DateTime(date_i18n($date_format)); //現在時刻 //現在の日付がstartとendの範囲内の場合 if($DateTime_start <= $DateTime_now && $DateTime_now < $DateTime_end){ $date_flg = true; } }elseif(empty($date_start) && $date_end){ $DateTime_now = new DateTime(date_i18n($date_format)); //現在時刻 //現在の日付がstartとendの範囲内の場合 if($DateTime_now < $DateTime_end){ $date_flg = true; } } // 期限にチェックが入ってない&開始日と終了日が空欄の場合 }elseif(empty($date_on) && empty($date_start) && empty($date_end)){ $date_flg = true; } ?> <?php if($date_flg && isset($fields['top-img']) && isset($fields['top-link'])){ ?> <li> <a href="<?php echo $fields['top-link']; ?>" <?php if($fields['target']){echo 'target="_blank" rel="noopener noreferrer"';} ?>> <img src="<?php echo wp_get_attachment_url($fields['top-img']); ?>" alt="<?php echo esc_url($fields['top-img']); ?>" /> </a> </li> <?php } ?> <?php } ?> |
以上、カスタムフィールドで期限付きのバナーを表示するやり方をご紹介しました。
ではまた。