『たぶんコードが間違っているけど、正しいコードがわからない』
『よく使うコードがあれば知りたい』
こういった疑問に答えます。
本記事の内容
- ACFのチェックボックスフィールドの設定のやり方
- 選択された値をページに表示するやり方
- ACFのチェックボックスをラジオボタンみたくするやり方
Webエンジニア歴2年6ヶ月
WordPressの運営&立ち上げ70サイト以上かかわっている
こういった私が解説していきます。
1. ACFのチェックボックスフィールドの設定のやり方
まずは、WP管理画面で下記のように設定していきます。
- その①:ACFでチェックボックスフィールドを作成する
- その②:選択項目を作る
- その③:出力用に設定する
それでは順番に解説していきます。
その①:ACFでチェックボックスフィールドを作成する
画像付きで解説していきます
管理画面にログインしたら、メニューからACF(カスタムフィールド)をクリックして作成していきます。


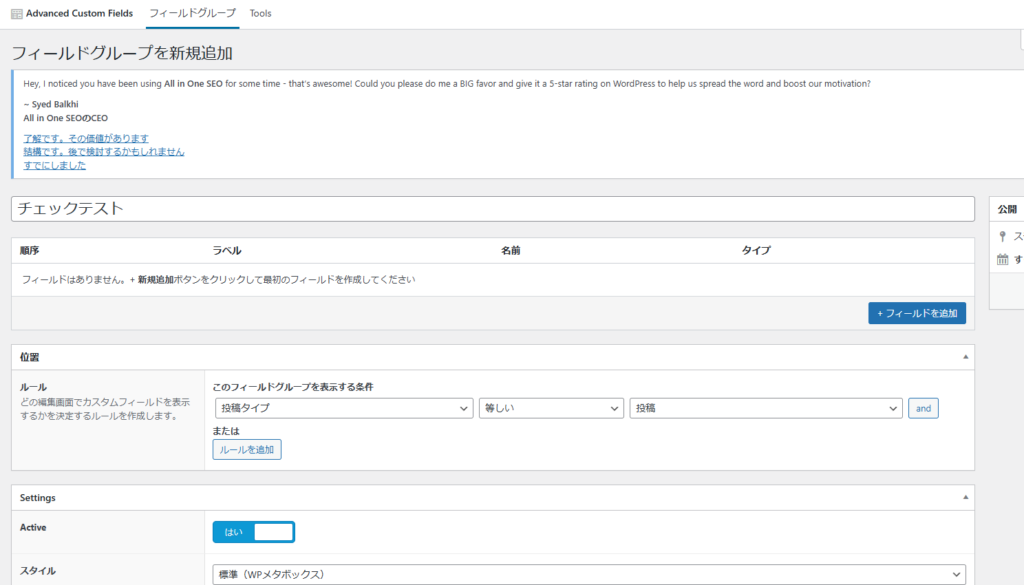
作成画面に入ったら、『タイトル』にわかりやすい名前を入れて『フィールドを追加』をクリックしましょう。

そうすると、入力できるフィールドが出てくるので早速設定していきます。
1つのフィールドでも設定できることは多いですが、今回必要なところを解説していきます。

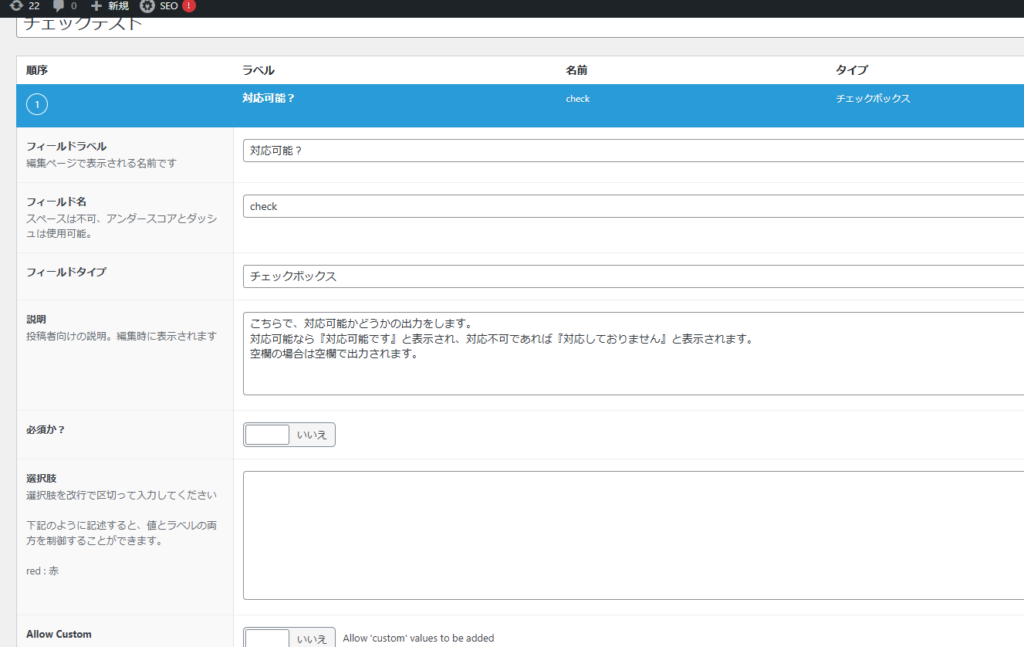
まず、『フィールドタイプ』でチェックボックスを選択します。
次に、フィールドラベルは、管理画面で入力者がわかりやすいタイトルをつけます。
例えば『実施可能か?』、『表示させるか?』などよく使いますね。
フィールド名は、コードで使うので英語が好ましいです。
『説明』にはユーザーがわかりやすいよう、『〇〇にチェックを入れると、△△と表示されます』みたいに入れるといいですね。
ここまでできたら次に選択肢を作成していきましょう。
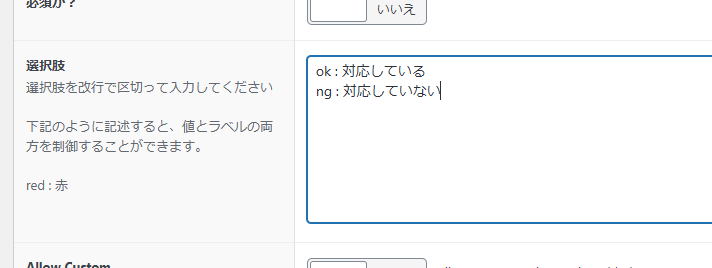
その②:選択項目を作る
いたってシンプル
選択肢に入力する例は下記のとおりです。
ok : 対応している
ng : 対応していない

『値 : ラベル』な感じです。
値とラベルを見やすくするために一応『:』の前後には半角スペースを入れています。
ここではあえてラジオボタンを使っていません。
※チェックボックスだと両方選択できてしまいます。
なぜなら、ラジオボタンだと一回選択してしまうとチェックしていない状態に戻せないためです。
最後の『ACFのチェックボックスをラジオボタンみたくするやり方』でチェックボックスをラジオボタンのように扱うカスタマイズをご紹介しているので、ぜひ最後まで見てみてください!
それでは、選択肢の作成ができたら最後の調整をしていきましょう。
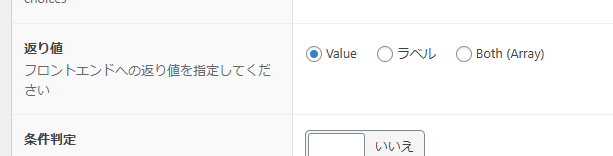
その③:出力用に設定する
ここが大事です
下の方を見ていくと『返り値』という項目があります。

選択した項目をどう扱うかによって選択は変わりますが、今回のケースだと『値』だけでOK。
『両方(配列)』で返すと、コードに少し調整が必要なので具体例は『2. 選択された値をページに表示するやり方』で解説していきますね。
話が脱線しましたが、とりあえず今回の返り値は値でOKですね。
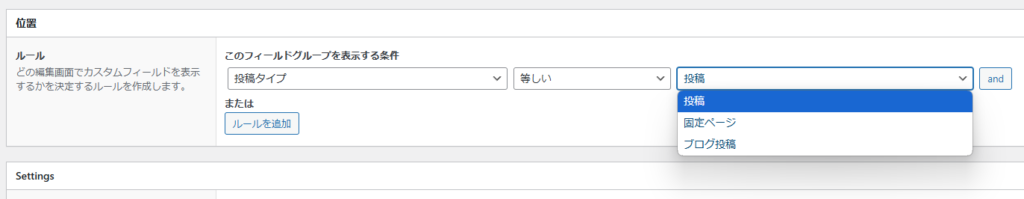
それが完了したら最後に、『ルール』の欄でカスタムフィールドを表示させたい場所を選びます。

そこまでできたら保存しましょう!
次に出力するためのコードを解説していきます。
2. 選択された値をページに表示するやり方
該当のphpファイルに記述していきます。
- その①:具体的なコードを紹介
- その②:コードの解説
その①:具体的なコードを紹介
コピペOK!
いきなりですが、コード全体をお見せします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<?php /* 値のみ */ $check = get_field('check', $post->ID); if (!empty($check)): ?> <div class="box"> <p>対応状況</p> <div class="status"> <?php if (in_array('ok', $check)): ?> <p class="title">〇 対応しています</p><!-- /.title --> <?php elseif(in_array('ng', $check)): ?> <p class="title ng">✕ 対応していません</p><!-- /.title --> <?php endif; ?> </div><!-- /.status --> </div><!-- /.box --> <?php endif; ?> |
『1. ACFのチェックボックスフィールドの設定のやり方』で言っていた配列の具体例はコチラです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<?php /* 値とラベルを持つ */ $check = get_field('check', $post->ID); if (!empty($check)): ?> <div class="box"> <p>対応状況</p> <div class="status"> <?php if (in_array('ok', $check['value'])): ?> <p class="title">〇 対応しています</p><!-- /.title --> <?php elseif(in_array('ng', $check['value'])): ?> <p class="title ng">✕ 対応していません</p><!-- /.title --> <?php endif; ?> </div><!-- /.status --> </div><!-- /.box --> <?php endif; ?> |
値はvalue、ラベルはlabelを示しているので『$check[‘value’]』で値を取得しています。
また、今回『in_array』関数を使っていますが、foreachで取得するやり方でもできますよ!
その②:コードの解説
コードの解説をしていきます
まず、ACFのフィールドを関数に入れます。
|
1 |
$check = get_field('check', $post->ID); |
次に、関数が空でないか確認してコードを進めていきます。
|
1 |
if (!empty($check)): |
最後に下記2つのコードのように条件を進めていって出力させます。
|
1 2 3 |
<?php if (in_array('ok', $check['value'])): ?> <?php elseif(in_array('ng', $check['value'])): ?> |
foreachにする場合はこんな感じになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<?php /* 値のみ */ $check = get_field('check', $post->ID); if (!empty($check)): ?> <div class="box"> <p>対応状況</p> <div class="status"> <?php foreach ($check as $item): ?> <?php if ($item === 'ok'): ?> <p class="title">〇 対応しています</p><!-- /.title --> <?php elseif ($item === 'ng'): ?> <p class="title ng">✕ 対応していません</p><!-- /.title --> <?php endif; ?> <?php endforeach; ?> </div><!-- /.status --> </div><!-- /.box --> <?php endif; ?> |
ページに表示するための説明は以上です。
選択肢など、選択肢が2個以上あるものは配列になって入っているので、普段のように直接値を拾うことができないことに注意ですね。
下記NGな例です。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<?php $check = get_field('check', $post->ID); if (!empty($check)): if($check === 'ok'): ?> <p class="title">〇 対応しています</p><!-- /.title --> <?php elseif($check === 'ng'):?> <p class="title ng">✕ 対応していません</p><!-- /.title --> <?php endif; endif; ?> |
3. ACFのチェックボックスをラジオボタンみたくするやり方
functions.phpに記載していきます。
- その①:具体的なコードを紹介
- その②:コードの解説
その①:具体的なコードを紹介
コピペOK!
今回はカスタム投稿タイプで使うカスタムフィールドを想定してカスタマイズしていきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<?php /* チェックボックスで1つしか選択できないようにする */ add_action('admin_print_footer_scripts', 'convert_acf_checkbox_to_radio'); function convert_acf_checkbox_to_radio() { // 現在の画面情報を取得 $screen = get_current_screen(); // 投稿タイプが "hogehoge" の場合のみスクリプトを有効化 if ($screen && $screen->post_type === 'hogehoge') { ?> <script type="text/javascript"> jQuery(function($) { // ACFの特定のフィールド(2つあることを想定) var fields = ['fugafuga01', 'fugafuga02']; // 対象のフィールド名を指定 fields.forEach(function(fieldName) { // 対象フィールドのチェックボックスを取得 var field = $('div[data-name="' + fieldName + '"]'); // data-nameでフィールド名を指定 // チェックボックスをクリックした時の挙動 field.find('input[type="checkbox"]').on('click', function() { // クリックしたチェックボックスの状態を確認 var isChecked = $(this).prop('checked'); // もしチェックを外すためにクリックされた場合 if (isChecked) { // すべて外れる(最初に選ばれていたチェックボックスも外す) field.find('input[type="checkbox"]').prop('checked', false); $(this).prop('checked', true); // クリックしたものだけチェックをつける } else { // すべてのチェックを外す field.find('input[type="checkbox"]').prop('checked', false); } }); }); }); </script> <?php } } |
少し長いですが、解説していきます。
その②:コードの解説
細かく解説していきます
下記でフッターに出力するように設定しています。
また、ここでは『convert_acf_checkbox_to_radio』と関数を定義していますが、お好きな名前でOK。
|
1 2 3 4 |
<?php /* チェックボックスで1つしか選択できないようにする */ add_action('admin_print_footer_scripts', 'convert_acf_checkbox_to_radio'); function convert_acf_checkbox_to_radio() { |
下記で現在の管理画面の情報を取得しています。
|
1 |
$screen = get_current_screen(); |
投稿タイプが『hogehoge』の時にスクリプトを有効化するようにしていますね。
|
1 |
if ($screen && $screen->post_type === 'hogehoge') { |
条件に一致する場合にスクリプトを有効化し、スクリプト内の下記コードでチェックボックスのフィールドを取得しています。
|
1 2 3 |
var fields = ['fugafuga01', 'fugafuga02']; // 対象のフィールド名を指定 var field = $('div[data-name="' + fieldName + '"]'); // data-nameでフィールド名を指定 |
今回はフィールドが2つあることを想定して組んでいますが、1つだけの場合はこんな感じ。
|
1 |
var fields = 'fugafuga01'; // 対象のフィールド名を指定 |
かなり大事なコードは下記ですね。
チェックボックスのクリックイベントを取得しているので、
①チェックが入っているチェックボックスをクリックすると、外れる
②1つチェックしたときにほかのチェックボックスにチェックがついている場合、外す
という挙動になり、選択は1つだけできる状態になっています。
|
1 2 3 4 5 6 7 8 9 10 |
field.find('input[type="checkbox"]').on('click', function() { var isChecked = $(this).prop('checked'); if (isChecked) { field.find('input[type="checkbox"]').prop('checked', false); // すべてのチェックを外す $(this).prop('checked', true); // クリックしたものだけチェックをつける } else { field.find('input[type="checkbox"]').prop('checked', false); // すべてのチェックを外す } }); |
こんな感じで作成しましたが、もしわからない場合はお気軽に聞いてください!
以上、『ACFのチェックボックスの値がページに表示されない問題を解決』と『ACFのチェックボックスでチェックを1つだけにするやり方』をご紹介しました。
ではまた。


