『特定ページにのみコンタクトフォーム用のcssとjsを読み込ませたい』
こういった疑問に答えます。
本記事の内容
- PageSpeed Insightsでコンタクトフォーム7用のcssとjsを確認する
- 特定ページにのみコンタクトフォーム7を読み込ませる
Webエンジニア歴2年
WordPressの運営&立ち上げ70サイト以上かかわっている
こういった私が解説していきます。
1. PageSpeed Insightsでコンタクトフォーム7用のcssとjsを確認する
- その①:PageSpeed Insightsの「レンダリングを妨げるリソースの除外」を確認する
その①:PageSpeed Insightsの「レンダリングを妨げるリソースの除外」を確認する
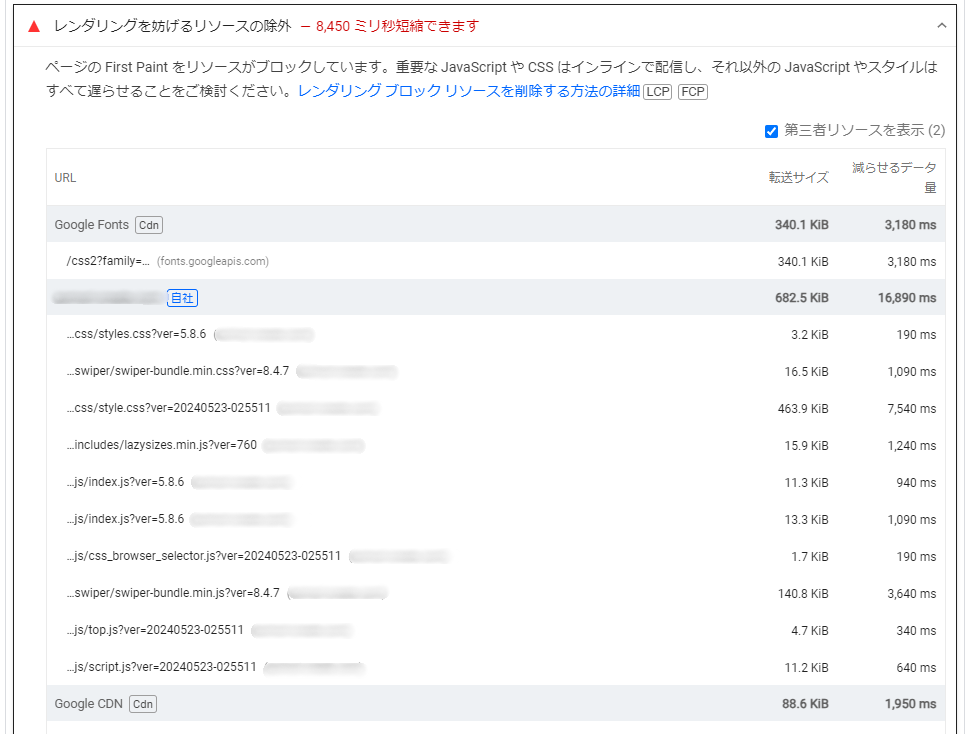
実際の画像がこちら

レンダリングを妨げるリソースの除外から『style.css?ver=5.8.6』、『js/index.js?ver=5.8.6』というファイルが読み込まれているのが分かります。
表示されているファイルネームにホバーするとパスが表示されてコンタクトフォーム7のものだとわかりました。
容量は小さめですが、塵も積もればなんとやら…
読み込みさせないようにしていきます。
2. 特定ページにのみコンタクトフォーム7を読み込ませる
- その①:functions.phpにコードを書く
- その②:PageSpeed Insightsを確認してみる
その①:functions.phpにコードを書く
条件分岐で読み込みます
functions.phpに下記コードを記載します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
// 特定のページのみCF7を読み込みする add_filter( 'wpcf7_load_js', '__return_false' ); add_filter( 'wpcf7_load_css', '__return_false' ); function cf7_enqueue_scripts_and_styles(){ if(is_page('contact')){ if ( function_exists( 'wpcf7_enqueue_scripts' ) ) { wpcf7_enqueue_scripts(); } if ( function_exists( 'wpcf7_enqueue_styles' ) ) { wpcf7_enqueue_styles(); } } } add_action( 'wp_enqueue_scripts', 'cf7_enqueue_scripts_and_styles'); |
コードの補足説明をします
最初の2行でCF7のcssとjsを読み込みさせないようにします。
『__return_false』は常に『false』を返すコールバック関数ですね。
|
1 2 |
add_filter( 'wpcf7_load_js', '__return_false' ); add_filter( 'wpcf7_load_css', '__return_false' ); |
下記は特定のページでのみコンタクトフォーム7のcssとjsを読み込ませる関数です。
特定のページは『is_page(”)』で判定しています。
特定のページが複数ある場合は『if(is_page(‘contact’) || is_page(‘recruit_contact’)){』のように条件を足して行けますよ。
|
1 2 3 4 5 6 7 8 9 10 |
function cf7_enqueue_scripts_and_styles(){ if(is_page('contact')){ if ( function_exists( 'wpcf7_enqueue_scripts' ) ) { wpcf7_enqueue_scripts(); } if ( function_exists( 'wpcf7_enqueue_styles' ) ) { wpcf7_enqueue_styles(); } } } |
最後に、先ほどの関数を『wp_enqueue_scripts』のアクションフックを使って、キューに追加してあげます。
|
1 |
add_action( 'wp_enqueue_scripts', 'cf7_enqueue_scripts_and_styles'); |
追記出来たらfunctions.phpファイルを更新します。
かならずバックアップはとっておきましょうね。
ページを更新して、問題なければ最後のステップです!
その②:PageSpeed Insightsを確認してみる
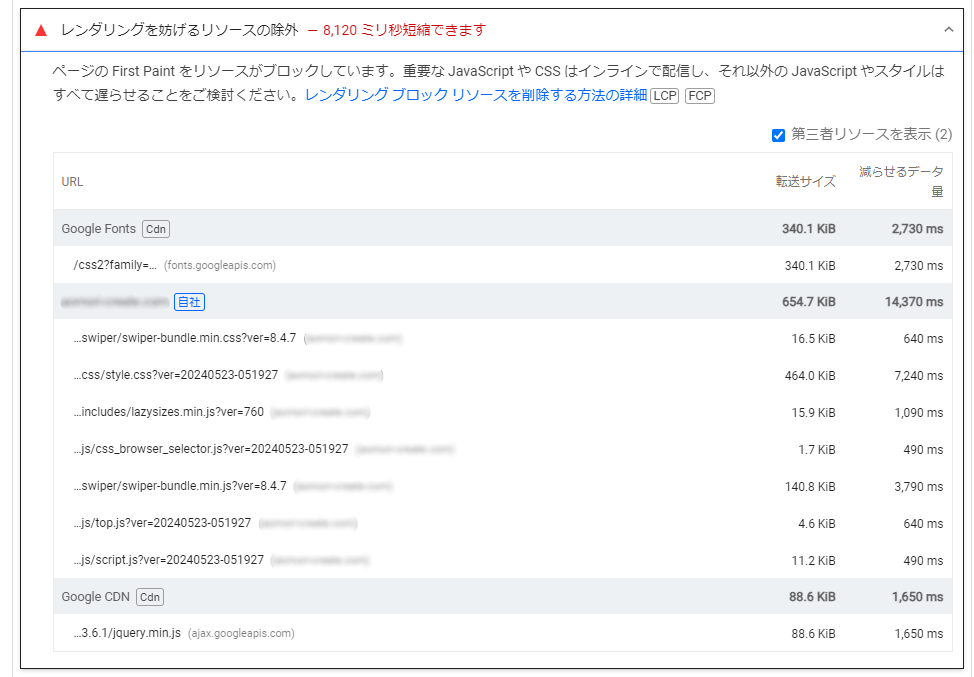
再び確認してみましょう
ここまで出来たら最後にPageSpeed Insightsを確認してみましょう。

読み込まれなくなり、330ミリ秒(0.33秒)短縮されました。
微々たる差ですねw
以上、『レンダリングを妨げるリソースの除外』でコンタクトフォーム7用のファイルを特定ページのみ読み込ませる方法をご紹介しました。
ではまた。


