『WordPressのカスタム投稿の作り方を知りたい』『カスタム投稿を作成してほしいとお願いされたけどどうやって作るの?』『WordPressのカスタム投稿を簡単に作成する方法を知りたい』
こういった疑問に答えます。
本記事の内容
- ・WordPressのカスタム投稿の作り方
- ・忘れずに設定しておきたいこと
- ・作成したカスタム投稿を表示するやり方
Webエンジニア歴半年
WordPressの運営&立ち上げ70サイト以上かかわっている
こういった私が解説していきます。
1. WordPressのカスタム投稿の作り方
- ・その①:プラグイン『Custom Post Type UI』を使う
- ・その②:『Custom Post Type UI』の使い方
- ・その③:【中級者向け】functions.phpで追加する
その①:プラグイン『Custom Post Type UI』を使う

・どういったプラグインなのか?
カスタム投稿タイプを簡単に作成でき、設定も簡単にできるプラグインです。
WordPressに元から入っている投稿以外に投稿できるようにしたものをカスタム投稿タイプといいます。
・なぜ『Custom Post Type UI』使うのか?
先ほども書いたように簡単に作成・設定できるからです。
プラグインなしで実装しようとすると、functions.phpをいじることになります。
さらに、記述を間違うとサイト自体が表示されなくなる原因につながります。
実は、『Custom Post Type UI』はWordPressの管理画面だけでカスタム投稿の作成・設定ができます。
ぜひ『Custom Post Type UI』で簡単にカスタム投稿を作ってみてください。
その②:『Custom Type Post UI』の使い方
・どこで入れるか?
WordPress左の黒いメニューから『プラグイン』から入れることができます。
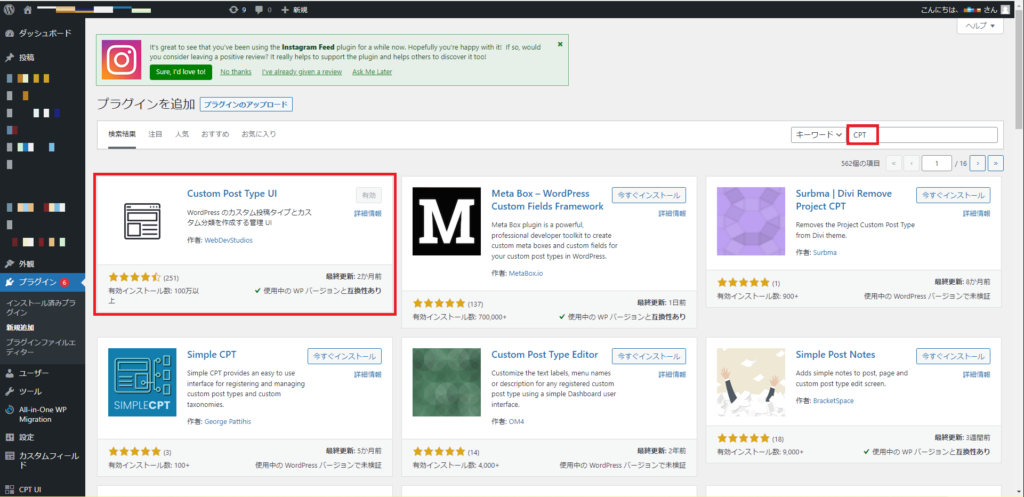
そして『新規追加』へ『Custom Type Post UI』をコピペすると出てくると思います。
また、頭文字から『CPT』と入力しても出てきます。

『インストール』⇒『有効化』を押すと使うことができます。
・どこで設定できるのか?
WordPress左の黒いメニュー『CPT UI』で設定できます。
押すと新規作成画面が出てくるので設定していきましょう。
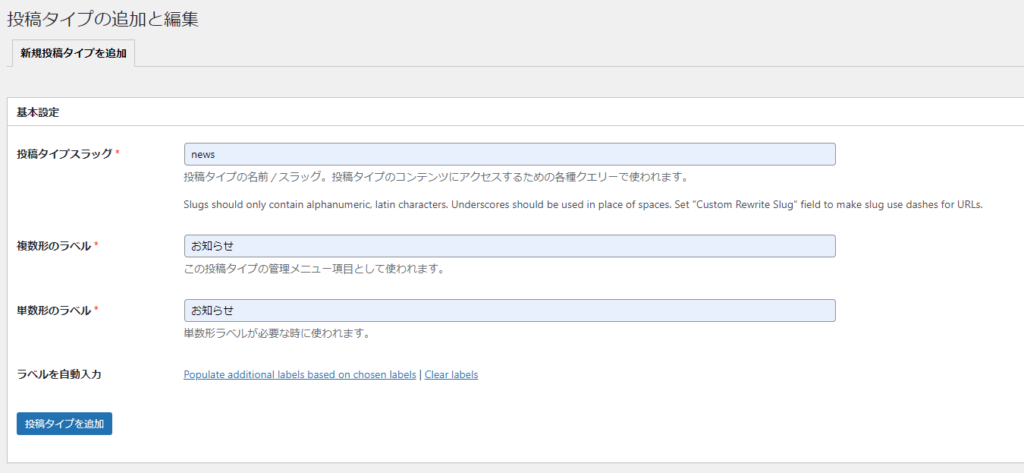
・どこを設定するのか?

『投稿タイプスラッグ』『複数形のラベル』『単数形のラベル』に入れていきます。
投稿タイプスラッグは『https://自分のサイト/〇〇〇⇐スラッグ』のように表示されます。
複数形のラベル、単数形のラベルはWordPress管理画面のメニューを見た時の名前になります。
入力が出来たら『投稿を追加』ボタンを押してカスタム投稿タイプの作成が完了です。
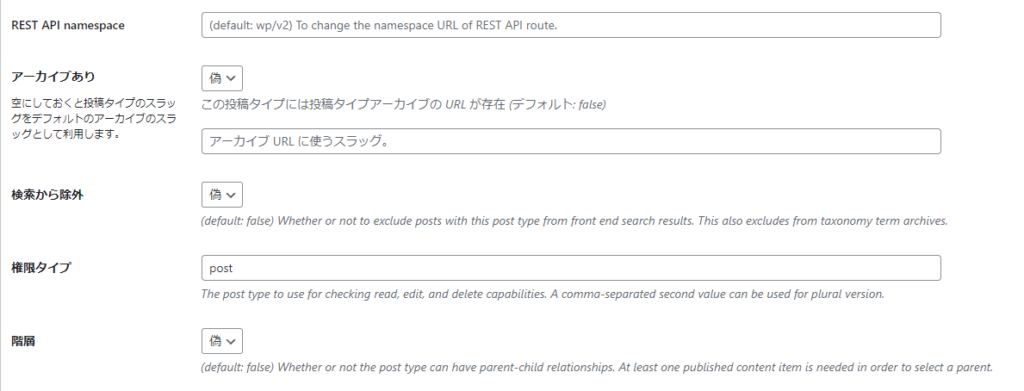
ちなみにですが、下の設定の『アーカイブあり』を『偽』⇒『真』にして投稿を保存しておきましょう。

カスタム投稿のアーカイブページがデフォルトだと作られないようになっているためですね。
次にプラグインではなく、functions.phpでカスタム投稿を追加する方法を書いています。
『プラグインがインストール出来なかった』『自分で作ってみたい』という方はぜひ見ていってください。

興味のない方は次を飛ばして『作成したカスタム投稿を表示するやり方』をご覧ください。
その③:【中級者向け】functions.phpで追加する
・functions.phpのバックアップを取る
まず、バックアップは取っておきましょう。
コード記述ミスでサイトが表示されなくなるためです。
functions.php作業中に、サイト表示エラーが起きたときバックアップをアップロードすれば戻せて安心ですね。
ですのでバックアップを取りましょう。
・functions.phpにコードを書く
実際にfunctions.phpにコードを書いていきます。
一から自分で書くと、かなり大変なので以下のコードをコピペしてください。
『新着情報』のところはご自身で設定したいカスタム投稿名を入れます。
また、『register_post_type(‘news’,$args);』、『function custom_post_type_news』にあるnewsのところも変更してください。
コードの編集ができたらFTPでアップロードしてくださいね。
2. 作成したカスタム投稿を表示するやり方
- ・その①:カスタム投稿を表示するやり方
- ・その②:カスタム投稿の個別ページで表示する
- ・その③:カスタム投稿の一覧ページで表示する
- ・その④:TOPページに表示する
その①:カスタム投稿を表示するやり方
・どうやって表示するの?
カスタム投稿をページに表示するにはphpファイルをいじる必要があります。
さらに言うと、表示するページによって書き方が変わります。
例えば、TOPページに新着5件表示する場合や、カスタム投稿ページで表示する場合なんかがそうです。
パターンごとに4つ紹介していくので、早速見ていきましょう。
その②:カスタム投稿の個別ページで表示する
カスタム投稿の個別ページって何?
カスタム投稿をWordPress標準の投稿ページのように表示させたページのことですね。
・どうやって表示するの?
この場合、『single-〇〇〇.php』ファイルを作成します。
中身を例としてあげますね。
以下のような呼び出し方をメインクエリといいます。
メインクエリって何?といった方のために、説明します。
例えば、カスタム投稿『news』を作った場合、URLは『https://hogehoge.com/news/』となります。
実は、URLで判断してデータベースから投稿を引っ張って来ています。
そのため、カスタム投稿タイプ『news』とURLが一致しているのでメインクエリを使うことができます。
つまり、URLとスラッグが一致していればメインクエリを使うことができ、それ以外はサブクエリで投稿を引っ張ってくることになります。
特に初心者の方だとつまづきやすいところなので、基本、パターンごとでコピペで大丈夫です。
その③:カスタム投稿の一覧ページで表示する
・カスタム投稿の一覧ページって何?
カスタム投稿の個別ページを一覧で表示させたページのことです。
・どうやって表示するの?
表示の仕方は2通りあります。
この場合も、『archive-〇〇〇.php』ファイルを作成します。
他にも『page-〇〇〇.php』ファイルを作成してWordPress管理画面から固定ページを作成して表示するやり方がありますが、次のその④で紹介します。
こちらも、中身を例としてあげますね。
以下のような呼び出し方がサブクエリです。
『post_type』で呼び出すカスタム投稿タイプ、『posts_per_page』で1ページに何件表示するかを決めます。
注意してほしいのは、functions.phpに書いた『’has_archive’ => true,』にしておくことです。
『false』だとアーカイブページに表示されません。
その④:TOPページに表示する
・どうやって表示するの?
カスタム投稿タイプが『news』の場合で進めていきますね。
TOPページのphpファイル(例えばfront-page.php)にサブクエリを使います。
その③でやったように記載すればOKです。
このやり方で、TOPページ内に『新着情報』『施工事例』『店舗情報』など複数のカスタム投稿タイプなんかも出せます。
というわけでWordPressのカスタム投稿の作成についてご紹介しました。


