ディレクターさん、デザイナーさんから指定されたフォントを埋め込みしたけど反映されない、、、
そんなエラーに悩まされたこと、ありませんか?
この記事では、よくあるエラーを2つ紹介して、対策までご紹介していきます。
さっそく見ていきましょう!
①半角文字が全角になっている
slackなどのチャットアプリを使って埋め込みコードを渡すと、文字列をコピーするときに全角になってしまいます。
以下はslackからコピペしたコードです。(コピペしてみると『’』が全角の『’』になっています)
|
1 2 |
/* slackからコピペしたコード */</code> <script> (function(d) { var config = { kitId: '〇〇〇〇〇〇〇', <code><span style="color: var(--hcb-color--text,#1f1e1e); font-family: var(--hcb-font-family,'Menlo','Consolas','Hiragino Kaku Gothic ProN','Hiragino Sans','Meiryo',sans-serif); font-size: var(--hcb-font-size,14px);">scriptTimeout: 3000,</span> </code>async: true }, h=d.documentElement,t=setTimeout(function(){h.className=h.className.replace(/\bwf-loading\b/g,"")+" wf-inactive";},config.scriptTimeout),tk=d.createElement("script"),f=false,s=d.getElementsByTagName("script")[0],a;h.className+=" wf-loading";tk.src='https://use.typekit.net/'+config.kitId+'.js';tk.async=true;tk.onload=tk.onreadystatechange=function(){a=this.readyState;if(f%7C%7Ca&&a!="complete"&&a!="loaded")return;f=true;clearTimeout(t);try{Typekit.load(config)}catch(e){}};s.parentNode.insertBefore(tk,s) })(document); </script> |
VScodeで一括置換して対応できますが、少し手間なのでテキストファイルで送付してもらう方が安心です。
②記号が文字に置き換わっている
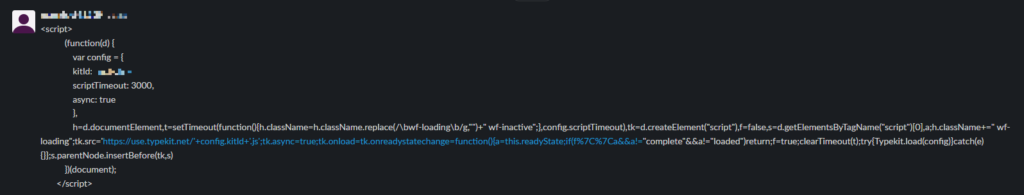
これもSlackなどのチャットアプリを使って渡すと『||』が『%7%C%7%C』のように文字に置き換わってしまいます。
以下の画像がその例です。

全角半角チェックはカンタンに気づけますが、私自身とても時間がかかりました、、、
こちらもテキストファイルで送付してもらうことで防げますね。
以上、よくあるエラーを2つ紹介して、対策までご紹介しました。
エラー解決のヒントになれば幸いです。