『ファーストビューに画像が入っているけど、どう改善したら良いかわからない』

こういった疑問に答えます。
本記事の内容
- LCPの画像の改善方法
- LCPの画像の改善方法【画像の圧縮をする】
- LCPの画像の改善方法【プラグインで設定する】
- LCPの画像の改善方法【画像の呼び出し方を変える】
Webエンジニア歴2年
WordPressの運営&立ち上げ70サイト以上かかわっている
こういった私が解説していきます。
1. LCPの画像の改善方法
LCPの画像の改善方法の改善方法は、こんな感じで説明していきます。
- その①:LCPの画像の改善方法【画像の圧縮をする】
- その②:LCPの画像の改善方法【プラグインで設定する】
- その③:LCPの画像の改善方法【画像の呼び出し方を変える】
それでは順番に解説していきます。
その①:LCPの画像の改善方法【画像の圧縮をする】
まずは画像自体の容量を軽くしましょう
高画質の画像を表示している場合は容量が3~6MBくらいあります。
容量が軽くなるだけでページ表示スピードが早くなるので圧縮をしましょう。
圧縮ツールを使っていきます
ラッコツールズの画像圧縮を使って圧縮していきます。

ラッコツールズを開いたら『ファイルを選択』に圧縮したい画像を選択します。
ドラッグ&ドロップで選択することもできますよ。
画質は『高(0.7)』でも良いですし、画質を損ないたくないキー画像なんかだと『調整(0.9)』あたりがおすすめです。
※ちなみにpngだと『調整(0.9)』は効きませんでした。『高(0.7)』で圧縮しましょう。
圧縮率を決めたら『圧縮』ボタンを押します。
圧縮されたファイルが下に出てくるのでダウンロードします。

pngファイルだと3.45MBから1.89MBまで圧縮できました。
jpgファイルだと1.2MBから379KBまで削減できました。

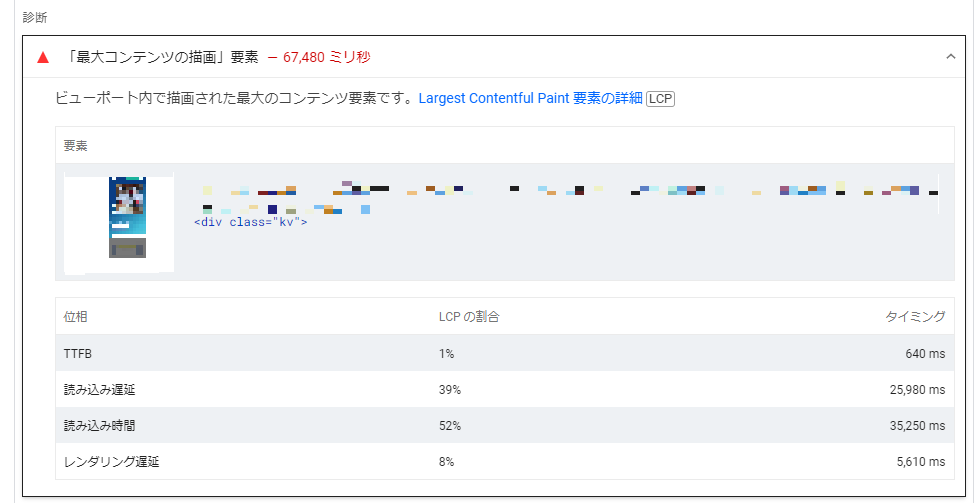
圧縮できた画像をサイトにアップロードしてつかった結果がこちら。

微々たる改善ですが290ミリ秒早くなりましたw
もっと早くするために次の設定をしていきましょう!
その②:LCPの画像の改善方法【プラグインで設定する】
プラグイン『EWWW Image Optimizer』をインストールしましょう
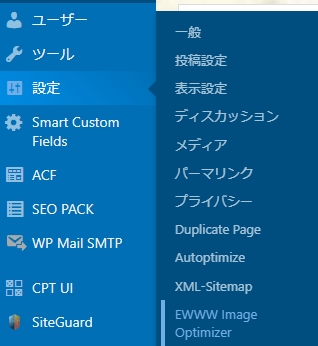
『プラグイン』⇒『新規追加』の検索で『EWWW』と入力すると出てきます。

有効化させると『設定』⇒『EWWW Image Optimizer』と表示されるのでクリックして設定していきましょう。

『メタデータを削除』、『遅延読み込み』、『WebP変換』にチェックを入れました。

チェックを入れたら保存しましょう。
また、『WebP 変換』にチェックを入れると下にhtaccessに記載するコードが表示されるので追記します。
『リライトルールを挿入する』で入れることができますが、うまくいかなかったのでFTPでhtaccessを編集しました。
私は一番下に記載しました。
バックアップを取ってから作業しましょう。
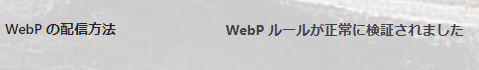
保存を押したタイミングでWebPの配信方法で『WebPルールが正常に検証されました』と表示されていたら準備OKです。

プラグイン『EWWW Image Optimizer』で追加設定していく
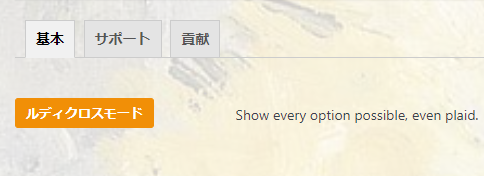
次に、より細かく設定するために『ルディクロスモード』をクリックします。

そうすると、タブが追加されるので、『変換』タブを選択します。
『変換リンクを非表示』にチェックを入れます。
ここにチェックを入れないと、拡張子が勝手に変更されて画質が勝手に変わってしまう可能性があるためです。
忘れずに保存しましょう。
![]()
WebPに一括置換する
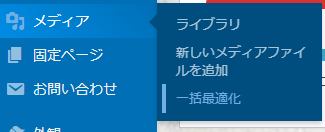
『メディア』⇒『一括最適化』を選択します。

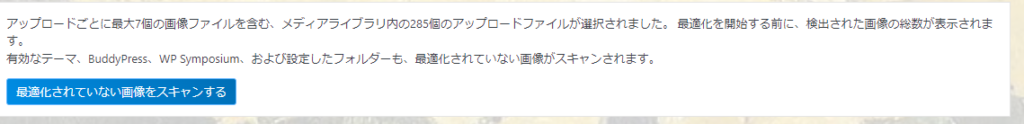
『最適化されていない画像をスキャンする』ボタンを押します。

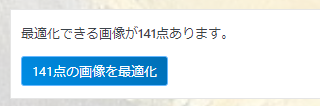
『最適化されていない画像をスキャンする』をクリックすると、最適化できる画像が検知されます。

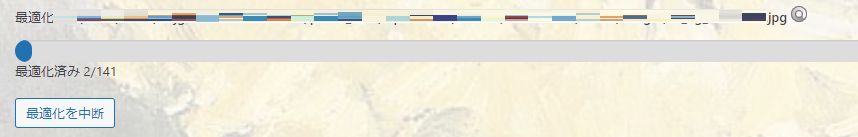
『最適化する』を押すと、最適化が始まります。

完了したらサイトを確認してみましょう。

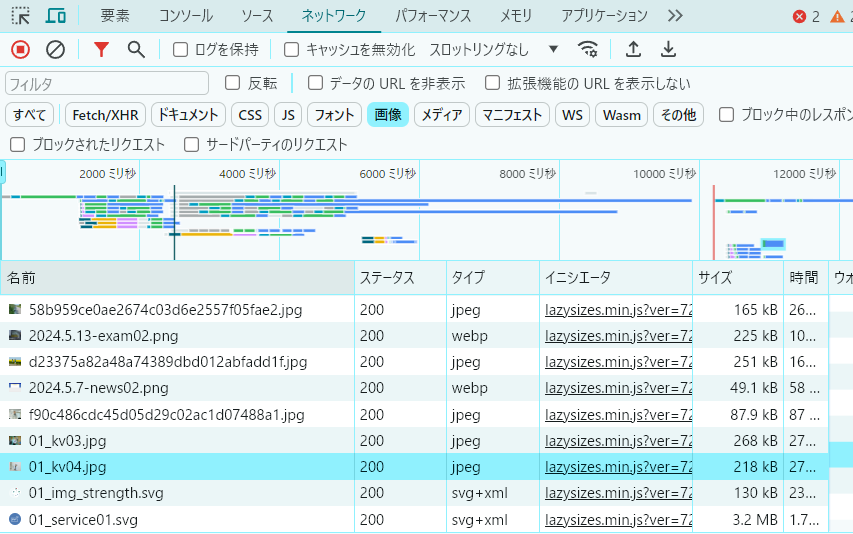
サイトのキャッシュを切ってから、検証ツールの『ネットワーク』の『画像』で絞ります。

一括最適化したのですが、タイプが『webp』ではなく『jpeg』になっている場合があります。
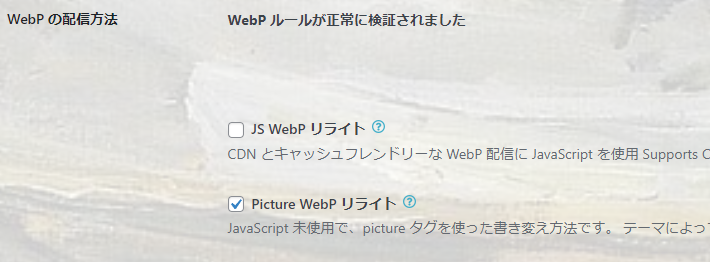
その場合は『設定』⇒『EWWW Image Optimizer』⇒『基本』タブの下で、『Picture WebPリライト』にチェックを入れます。

変更を保存してから再びサイトを確認すると画像の形式が『webp』になっているかと思います。
これでもなっていない場合があります。
過去にメディアにアップした画像がWebP変換されていないためです。
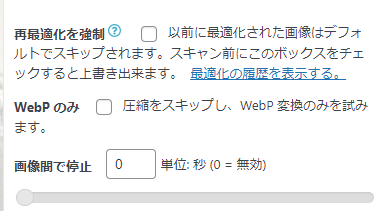
『一括最適化』の右にある『最適化の履歴を表示する。』をクリックします。

過去に『EWWW Image Optimizer』で圧縮した画像は、最適化の履歴があると変換をスキップされてしまうので履歴を削除します。

そして、『一括最適化』で右の『最適化を強制』と『WebPのみ』にチェックを入れて実行していきます。
この作業をすると、再圧縮せずに既にあるWebPを上書きして作成してくれます。
完了まで30分近くかかるので、待ちましょう。
完了して再びサイトを見ると画像の形式が『webp』になっているかと思います。
再びPageSpeed Insightsを確認するとこうなりました。

画像圧縮しただけと比べると30,000ミリ秒(30秒)も早くなりましたw
その③:LCPの画像の改善方法【画像の呼び出し方を変える】
imgタグではなくpictureタグで呼び出す
こちらの記事で紹介しているようにかきます。
pictureタグの中にレスポンシブさせたい画像と、表示させたいwebpを混ぜ込んでいます。
上から順に読み込まれていて、表示できなければ次の行の画像を読み込む流れです。
|
1 2 3 4 5 6 |
<picture> <source srcset="<?php echo get_template_directory_uri(); ?>/assets/images/example_sp.webp" media="(max-width:599px)" type="image/webp"> <source srcset="<?php echo get_template_directory_uri(); ?>/assets/images/example_sp.jpg" media="(max-width:599px)" alt=""> <source srcset="<?php echo get_template_directory_uri(); ?>/assets/images/example.webp" type="image/webp"> <img src="<?php echo get_template_directory_uri(); ?>/assets/images/example.jpg" alt=""> </picture> |
また、プラグイン『EWWW Image Optimizer』で一括生成していますが、webp変換ツールを使って生成もできます。
サルワカさんの変換ツールにお世話になっていますね。
以上、最大コンテンツの描画」要素(LCP)の改善方法をご紹介しました。
ではまた。


