『天気APIのカスタマイズをしたい』
『現在の天気から表示する内容を変更したい』
こういった疑問に答えます。
本記事の内容
- 天気API OpenWeatherの導入
- 取得した天気にあった内容を表示するやり方
Webエンジニア歴2年
WordPressの運営&立ち上げ70サイト以上かかわっている
こういった私が解説していきます。
1. 天気API OpenWeatherの導入
- その①:公式サイトでアカウントを作成する
- その②:phpでコードを書いていく
その①:公式サイトでアカウントを作成する
まずは公式サイトでアカウントを作成しましょう
OpenWeatherは無料で導入できます。
無料プランだと60calls/minなので60都市までのリクエストができます。

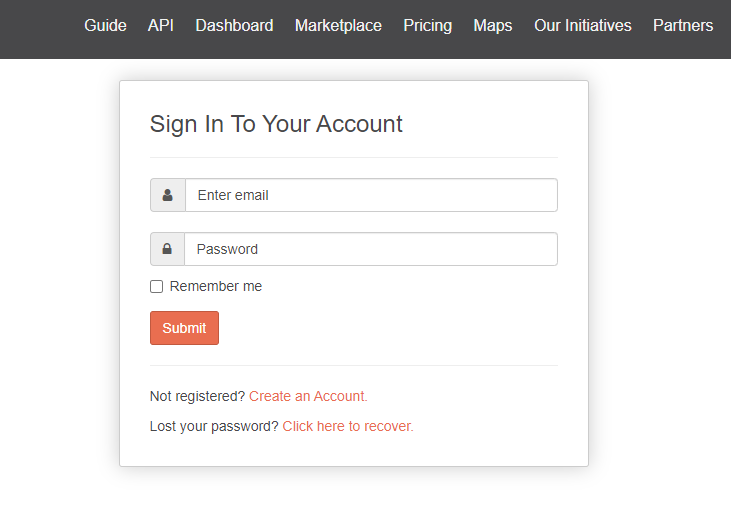
OpenWeatherAPIのログイン画面からアカウントを作成しましょう。

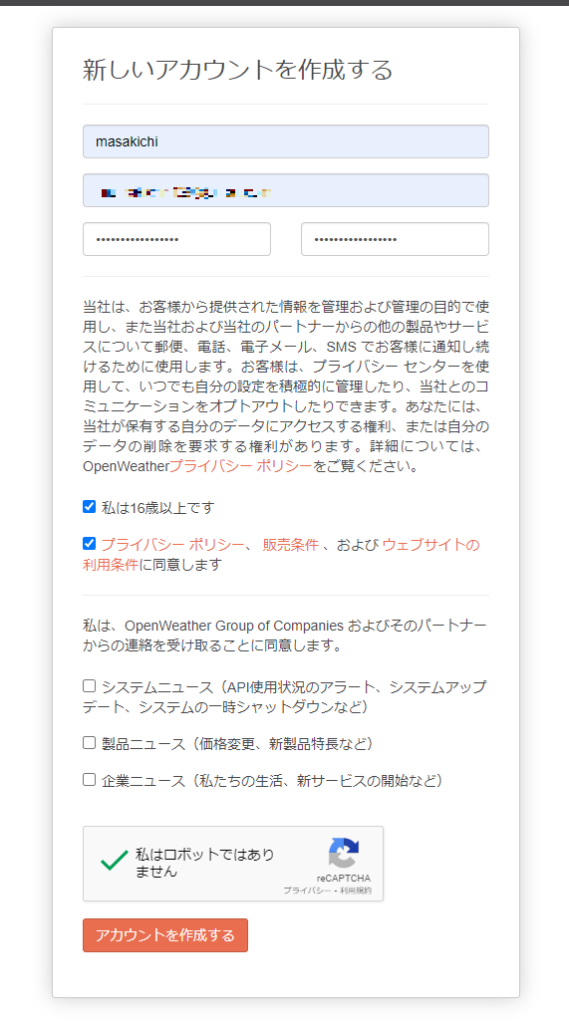
『Create An Account』を押して、ユーザー名、メールアドレス、パスワードを入力します。
あとは、『16歳以上か?』『利用規約に同意するか?』『ニュースを受け取るか?』など、必要に応じてチェックを入れて、『アカウントを作成する』ボタンを押します。

アカウントの作成ができたら次に進みましょう。
その②:phpでコードを書いていく
WordPressで使えるようにphpで書いていきます。
使いまわして使えるようにインクルードファイルにしています。
コード全体は下記のような感じです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 |
<section class="weather_box"> <h2>現在の八戸市の天気</h2> <?php // 小数点1桁以降は切り捨て function floor_round_down($value, $precision = 1) { return round($value - 0.5 * pow(0.1, $precision), $precision, PHP_ROUND_HALF_UP); } // タイムゾーンを東京に設定 date_default_timezone_set('Asia/Tokyo'); // APIキーを設定(取得して入れる) $key = 'hogehogehogehoge'; // 緯度経度を設定(これは八戸市) $lat = '40.5122'; // 経度 $lon = '141.4883'; // 緯度 // URLから特定の地域を取得(除外している情報⇒分ごと、時間ごと、警告) $url = 'https://api.openweathermap.org/data/2.5/onecall?units=metric&lang=ja&lat='. $lat. '&lon='. $lon. '&appid='. $key. '&exclude=minutely,hourly,daily,alerts'; // 10分間キャッシュさせる function getJson($url) { // キャッシュするディレクトリの指定 $cacheDir = ABSPATH . 'tenkicache'; if (!is_dir($cacheDir)) { // ディレクトリが存在しない場合は作成する mkdir($cacheDir, 0755, true); } // cache files are created like cache/abcdef123456... $cacheFile = $cacheDir . DIRECTORY_SEPARATOR . md5($url) . '.json'; // キャッシュファイルがあるときに処理 if (file_exists($cacheFile)) { $fh = fopen($cacheFile, 'r'); $cacheTime = trim(fgets($fh)); // if data was cached recently, return cached data if ($cacheTime > strtotime('-10 minutes')) { return fread($fh,filesize($cacheFile)); } // else delete cache file fclose($fh); unlink($cacheFile); } $json = file_get_contents($url); $fh = fopen($cacheFile, 'w'); fwrite($fh, time() . "\n"); fwrite($fh, $json); fclose($fh); return $json; } // json形式で取得してphpに変換 $json_string = getJson($url); $weather = json_decode($json_string); // 天気の情報を出力 echo('<p class="date">'.date('Y.n.j', $weather->{'current'}->{'dt'}).'</p>'); echo('<p class="temp"><span>'.floor_round_down($weather->{'current'}->{'temp'}, 1).'</span>℃</p>'); echo('<img src="https://openweathermap.org/img/wn/'.$weather->{'current'}->{'weather'}[0]->{'icon'}.'@2x.png" />'); ?> </section><!-- weather_box--> |
補足説明をしていきます。
表示される気温の小数点1桁以降を切り捨てるために、下記コードを書いています。
$precisionに桁数を設定して、round関数で四捨五入をしています。
|
1 2 3 4 |
// 小数点1桁以降は切り捨て function floor_round_down($value, $precision = 1) { return round($value - 0.5 * pow(0.1, $precision), $precision, PHP_ROUND_HALF_UP); } |
スクリプトのタイムゾーンを東京に設定しています。
|
1 2 |
// タイムゾーンを東京に設定 date_default_timezone_set('Asia/Tokyo'); |
APIキーと緯度経度を$urlに渡して、その地点の天気を表示します。
$keyにはAPIキーのページから確認して入れます。
$latと$lonにはGoogleMapなどから確認して緯度経度を設定します。
$urlの『&exclude=minutely,hourly,daily,alerts』では、除外する情報を記載しています。
『&exclude=』のパラメータはこのページから確認してみてくださいね。
|
1 2 3 4 5 6 7 8 9 |
// APIキーを設定(取得して入れる) $key = 'hogehogehogehoge'; // 緯度経度を設定(これは八戸市) $lat = '40.5122'; // 経度 $lon = '141.4883'; // 緯度 // URLから特定の地域を取得(除外している情報⇒分ごと、時間ごと、警告) $url = 'https://api.openweathermap.org/data/2.5/onecall?units=metric&lang=ja&lat='. $lat. '&lon='. $lon. '&appid='. $key. '&exclude=minutely,hourly,daily,alerts'; |
リクエストが多くなるとサイトの負荷につながるので、キャッシュさせて情報を表示させます。
最初の読み込みで『tenkicache』ディレクトリがあるか確認して、なければ自動で作成させます。
ホームのディレクトリに『tenkicache』ディレクトリが生成され、アクセスされてから10分間はキャッシュします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
// 10分間キャッシュさせる function getJson($url) { // キャッシュするディレクトリの指定 $cacheDir = ABSPATH . 'tenkicache'; if (!is_dir($cacheDir)) { // ディレクトリが存在しない場合は作成する mkdir($cacheDir, 0755, true); } // cache files are created like cache/abcdef123456... $cacheFile = $cacheDir . DIRECTORY_SEPARATOR . md5($url) . '.json'; // キャッシュファイルがあるときに処理 if (file_exists($cacheFile)) { $fh = fopen($cacheFile, 'r'); $cacheTime = trim(fgets($fh)); // if data was cached recently, return cached data if ($cacheTime > strtotime('-10 minutes')) { return fread($fh,filesize($cacheFile)); } // else delete cache file fclose($fh); unlink($cacheFile); } $json = file_get_contents($url); $fh = fopen($cacheFile, 'w'); fwrite($fh, time() . "\n"); fwrite($fh, $json); fclose($fh); return $json; } // json形式で取得してphpに変換 $json_string = getJson($url); $weather = json_decode($json_string); |
最後に用意された関数で必要な情報を表示しています。
$weatherに格納された情報から引き出しています。
先ほどのページにパラメータの一覧があるので、
お好きな情報を引っ張ってくることができますよ。
天気のアイコンは天気のパラメータについてを参考に表示しています。
2倍サイズの画像を表示するために『@2x』と入れています。
|
1 2 3 4 |
// 天気の情報を出力 echo('<p class="date">'.date('Y.n.j', $weather->{'current'}->{'dt'}).'</p>'); echo('<p class="temp"><span>'.floor_round_down($weather->{'current'}->{'temp'}, 1).'</span>℃</p>'); echo('<img src="https://openweathermap.org/img/wn/'.$weather->{'current'}->{'weather'}[0]->{'icon'}.'@2x.png" />'); |
説明はこんな感じです。
次に、取得した天気にあった内容を表示するやり方をご紹介します。
2. 取得した天気にあった内容を表示するやり方
- 天気から表示する内容を変える
- 気温から表示する内容を変える
その①:天気から表示する内容を変える
条件分岐を組んでいきます
晴れなら晴れ用のコメントを出したり、雨なら雨用のコメントを出したりすることができます。
下記コードをコピペで試してみてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
// 天気から表示を変える if($weather->{'current'}->{'weather'}[0]->{'main'} == 'Rain'){ echo '<p>今日の天気は雨予報となっています。</p>'; }elseif($weather->{'current'}->{'weather'}[0]->{'main'} == 'Clear') { echo '<p>今日の天気は晴れ予報となっています。</p>'; }elseif($weather->{'current'}->{'weather'}[0]->{'main'} == 'Clouds') { echo '<p>今日の天気は曇り予報となっています。</p>'; }elseif($weather->{'current'}->{'weather'}[0]->{'main'} == 'Snow') { echo '<p>今日の天気は雪予報となっています。</p>'; }else{ echo 'なし'; } |
各天気のパラメータをもとに表示しています。
天気のパラメータについてのページを確認して、
天気ごとに条件を組みました。
細かく設定もできるので試してみてくださいね。
その②:気温から表示する内容を変える
条件分岐を組んでいきます
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
$current_temp = $weather->{'current'}->{'temp'}; // 気温から表示する内容を変える if ($current_temp <= -5) { echo '<p>寒い</p>'; } elseif ($current_temp >= 5 && $current_temp <= 10) { echo '<p>春だね</p>'; } elseif ($current_temp > 10 && $current_temp <= 18) { echo '<p>ちょい夏</p>'; } elseif ($current_temp > 18 && $current_temp <= 25) { echo '<p>海だぁ</p>'; } elseif ($current_temp > 25) { echo '<p>あっつぅ~</p>'; } else { echo 'なし'; } |
気温ごとに細かく設定できるので、お好きな条件を組んでみてくださいね。
以上、天気API【OpenWeather】の使い方をご紹介しました。
ではまた。


