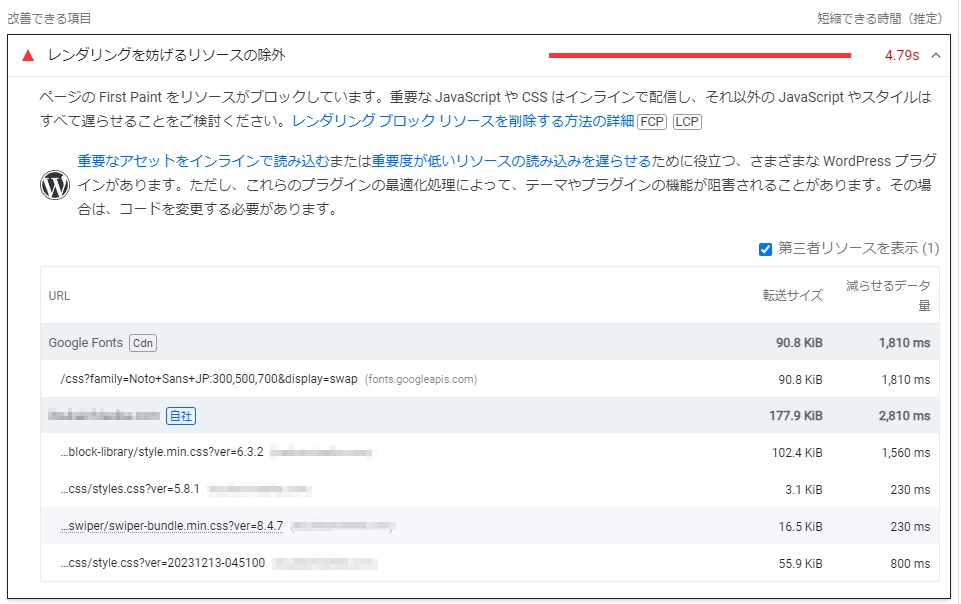
『レンダリングを妨げるリソースの除外にblock-libraryのstyle.min.cssと表示されている』
『見覚えがないけど、どうすれば良いの?』
『見覚えがないけど、どうすれば良いの?』
こういった疑問に答えます。
本記事の内容
- block-library style.min.cssの正体
- block-library style.min.cssを読み込みさせない方法
Webエンジニア歴1年半
WordPressの運営&立ち上げ70サイト以上かかわっている
こういった私が解説していきます。
1. block-library style.min.cssの正体
- その①:正体はGutenberg用のCSSです
その①:正体はGutenberg用のCSSです
使っていなければ読み込まなくてOK
Classic Editorを使っている方はGutenberg用のCSSを読み込まなくてOKです。
PageSpeed Insightsで『レンダリングを妨げるリソースの除外』項目として表示されます。

functions.phpで対処できるのでやってしまいましょう。
1. block-library style.min.cssを読み込みさせない方法
- その①:functions.phpへ追記する
その①:functions.phpへ追記する
下記コードを追記するだけです
下記コードでGutenberg用のCSSの読み込みさせないようにします。
|
1 2 |
// Gutenberg用のCSSを読み込まない ページスピード対策 wp_dequeue_style('wp-block-library'); |
PageSpeed Insightsで確認する
ご自身でPageSpeed Insightsをご確認してみてください。
私はこれだけで10点近く上がりました。
以上、block-libraryのstyle.min.cssの読み込みさせない方法をご紹介しました。
ではまた。