
こういった疑問に答えます。
本記事の内容
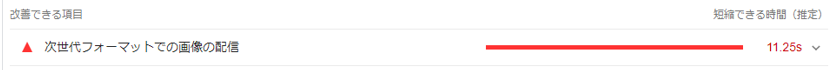
- 次世代フォーマットでの画像の配信の改善【PageSpeed Insights】
Webエンジニア歴1年
WordPressの運営&立ち上げ70サイト以上かかわっている
こういった私が解説していきます。
1. 次世代フォーマットでの画像の配信の改善【PageSpeed Insights】
- その①:webp画像を用意する
- その②:pictureタグで表示する
その①:webp画像を用意する
・webpって?
webpは『ウェッピー』といい、googleが開発した次世代画像フォーマットのことです。
画像の圧縮率が高く、使うことでサイトの表示速度改善につながりますね。
対応しているブラウザも幅広くなってきています。
・webpをツールで作成する
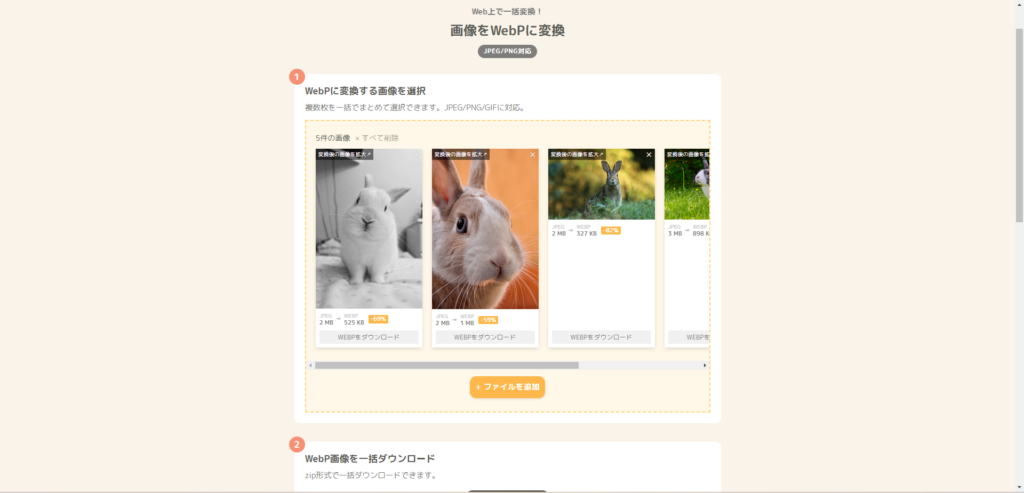
サルワカさんが提供しているツールを使うと一括でwebpに変換できます。
『ファイルを追加』ボタンを押してファイルをまとめて選択するか、webpにしたい画像をオレンジのエリアにまとめてドラッグ&ドロップします。

こんな感じで画像が追加されます。

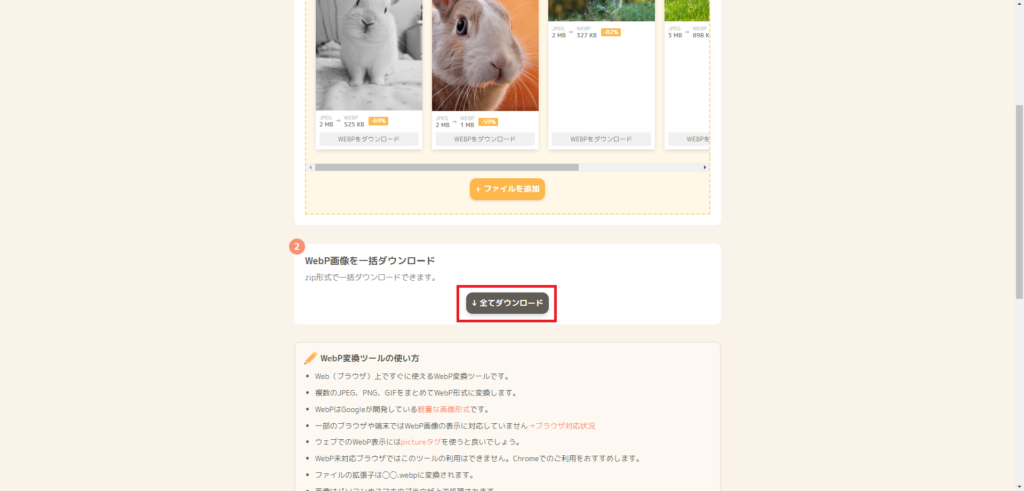
画像が追加されたら下の方にスクロールしていき、『全てダウンロード』を押すとダウンロードされます。

ダウンロードができたらテーマファイルで画像(jpg、png、svg)を格納しているフォルダへ入れておきます。名前も使いやすい名前にしておきましょう。
完了したら次の作業に入りましょう!
その②:pictureタグで表示する
・pictureタグで表示を切り替えます
下記はwebp画像をサイトに表示するためのコード例です。
|
1 2 3 4 |
<picture> <source srcset="<?php echo get_template_directory_uri(); ?>/assets/images/example.webp" type="image/webp"> <img src="<?php echo get_template_directory_uri(); ?>/assets/images/images/example.jpg" alt=""> </picture> |
pictureタグ内の画像が上の行から順に読み込まれていき、ブラウザがwebpに対応していなければ次の行が読み込まれていきます。
実は下記のように、この方法でレスポンシブ対応もできますよ。
|
1 2 3 4 5 6 |
<picture> <source srcset="<?php echo get_template_directory_uri(); ?>/assets/images/example_sp.webp" media="(max-width:599px)" type="image/webp"> <source srcset="<?php echo get_template_directory_uri(); ?>/assets/images/example_sp.jpg" media="(max-width:599px)" alt=""> <source srcset="<?php echo get_template_directory_uri(); ?>/assets/images/example.webp" type="image/webp"> <img src="<?php echo get_template_directory_uri(); ?>/assets/images/example.jpg" alt=""> </picture> |
以上、PageSpeed Insightsでの『次世代フォーマットでの画像の配信の改善』をご紹介しました。
ではまた。



